「ワードプレステーマのテーマを自分でつくりたい」「テーマのphpを編集したい」と思ったときは、ローカル環境を立ち上げると心置きなくカスタマイズできて便利です。「Local(ローカル)」という無料ツールを使用すれば、直観的かつ簡単にワードプレスのローカル環境を構築することができます。
ローカル環境って何?
実際に環境を構築する前に、かんたんにローカル環境とは何ぞや?というところから。
なぜこれを用意する必要があるのかというと、レンタルサーバー上に直接ファイルをアップロードしたときに、公開サイトでエラーが吐き出されたり、サイトそのものを表示できなくなるのを防ぐため。
また、何かの手違いでいわゆる「改装中」に迷い込んでしまった方が、ごちゃごちゃなサイトを見てしまう、といった事故も避けることができます。
ローカル環境を構築するメリット
ローカル環境を構築する主なメリットを挙げてみます。
① 無料でワードプレスの環境が手に入る
② レンタルサーバー契約前でも作業が可能
③ ゴリゴリにカスタマイズすることができる
実際にわたしがそうだったのですが、知識がない状態でPHPファイルをいじると高頻度でエラーを起こします(PHPはHTMLやCSSとはまったくの別物)。「致命的なエラーが発生しました」と言われ、管理画面にもアクセスできない状態に。まさに顔面蒼白。そのような事態を起こさないようにするためにも、本番環境とは別のテスト(ローカル)環境が大切になります。まずはPHPの勉強をしろ!といわれたらぐうの音もでないのですが………
- ローカル環境は無料で立ち上げることができる。
- テーマの自作・カスタマイズの他「WPをいじってみたい」「公開前にテストしたい」といった方にもおすすめ。
- ローカル環境(で構築したWPやWEBサイト)は自分のパソコン内でしか開けないので、インターネット上にサイトを公開したい場合は、別途レンタルサーバーとの契約が必要。
環境を立ち上げるとき、ナゾのエラーが吐き出されたことが原因で時間を消費しましたが、インストールからセットアップまでは比較的スムーズだったのでもっとはやく使えばよかったなと思っています。
実際に Local を立ち上げてみる
それでは実際に Local の公式サイトからツールをインストールしていきましょう=
公式サイトからダウンロード
まずは Local のホームページにアクセスします。

左側の DOWNLOAD FOR FREE をクリック。

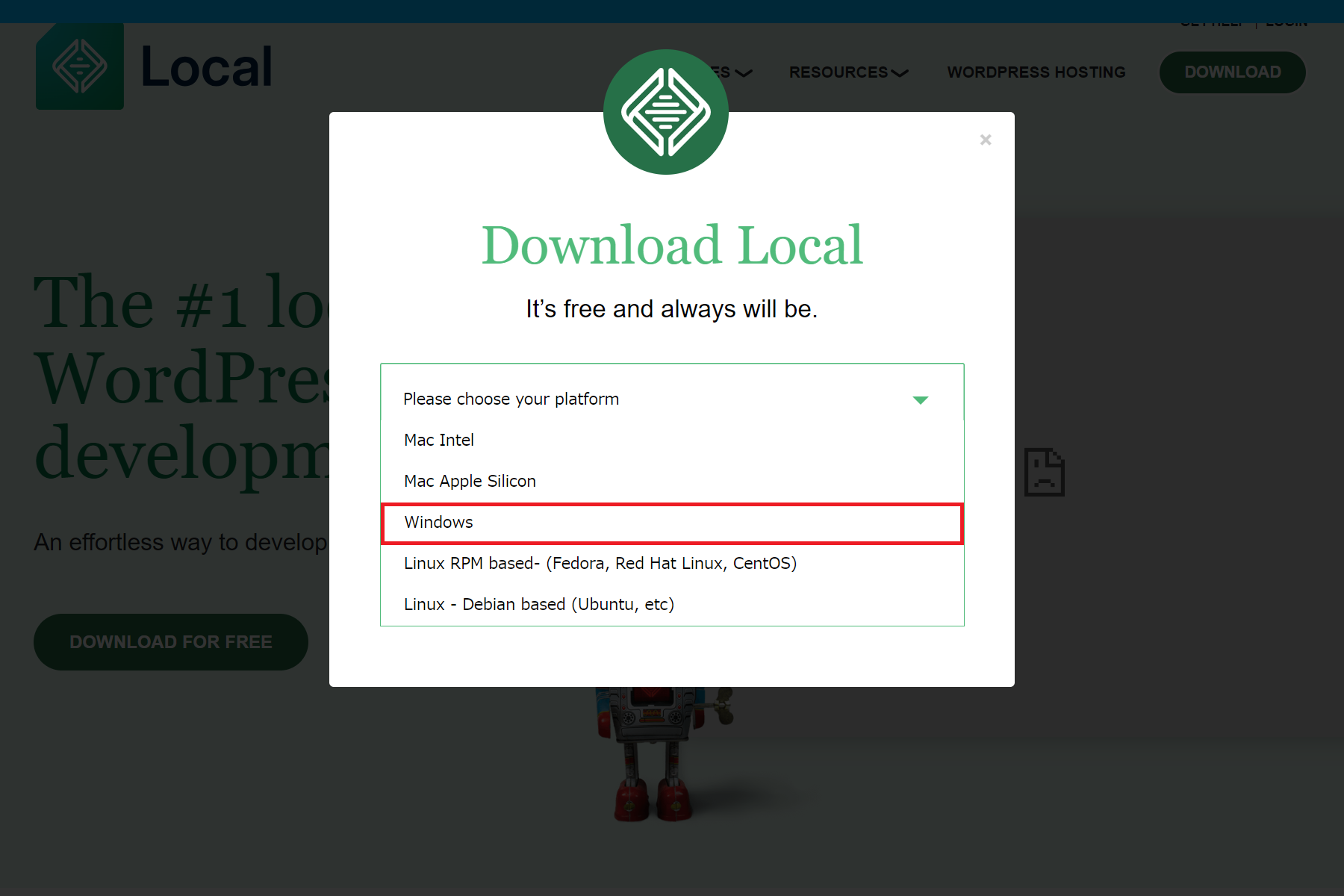
プルダウンメニューから Local をダウンロードするパソコンの OS を選択(わたしは Windows OS を使用しているので)Windows を選択しています。※お使いの環境に応じたものを選択してください。

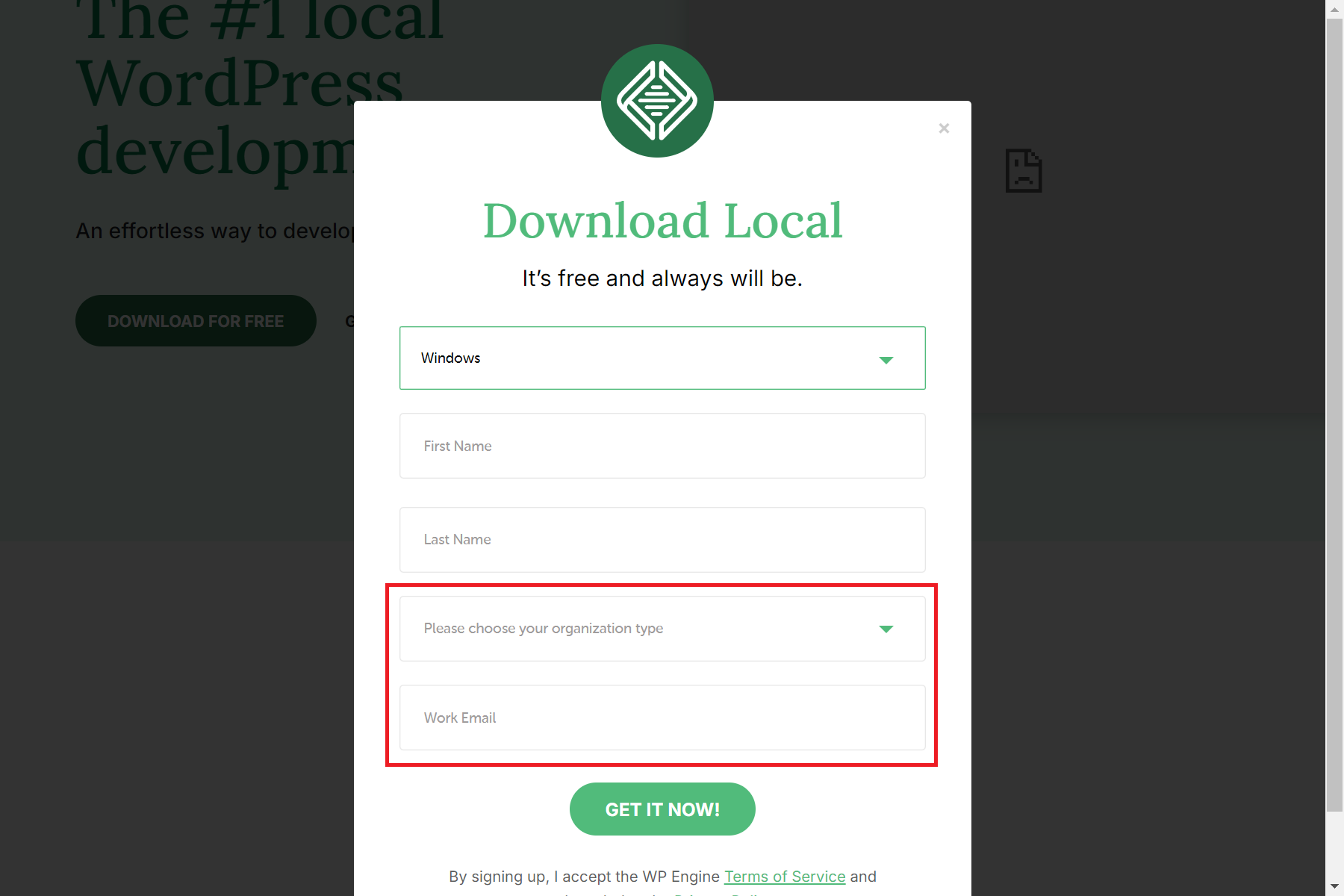
パソコンの OS を選択した後、名前・組織種別・メールアドレスを入力する欄がでてきます。
ここは組織種別(プルダウン選択)とメールアドレスの入力だけでOKです。

入力後、1番下の緑ボタン「 GET IT NOW! 」をクリックするとダウンロードが開始されます。
パソコン内にインストール
ダウンロード後、パソコン内に Local をインストール(急に日本語になってびっくり)。

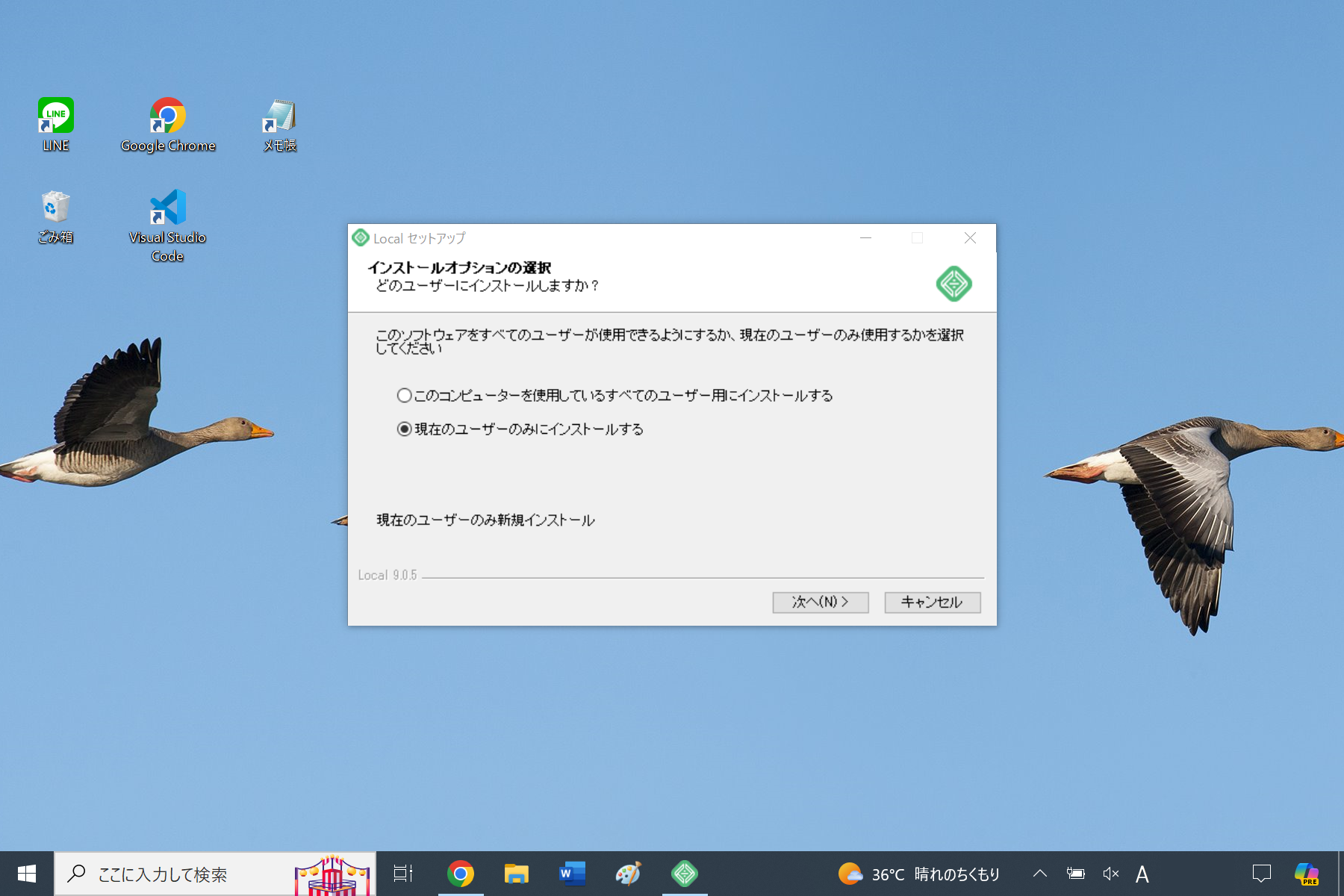
インストールオプションを選択します。

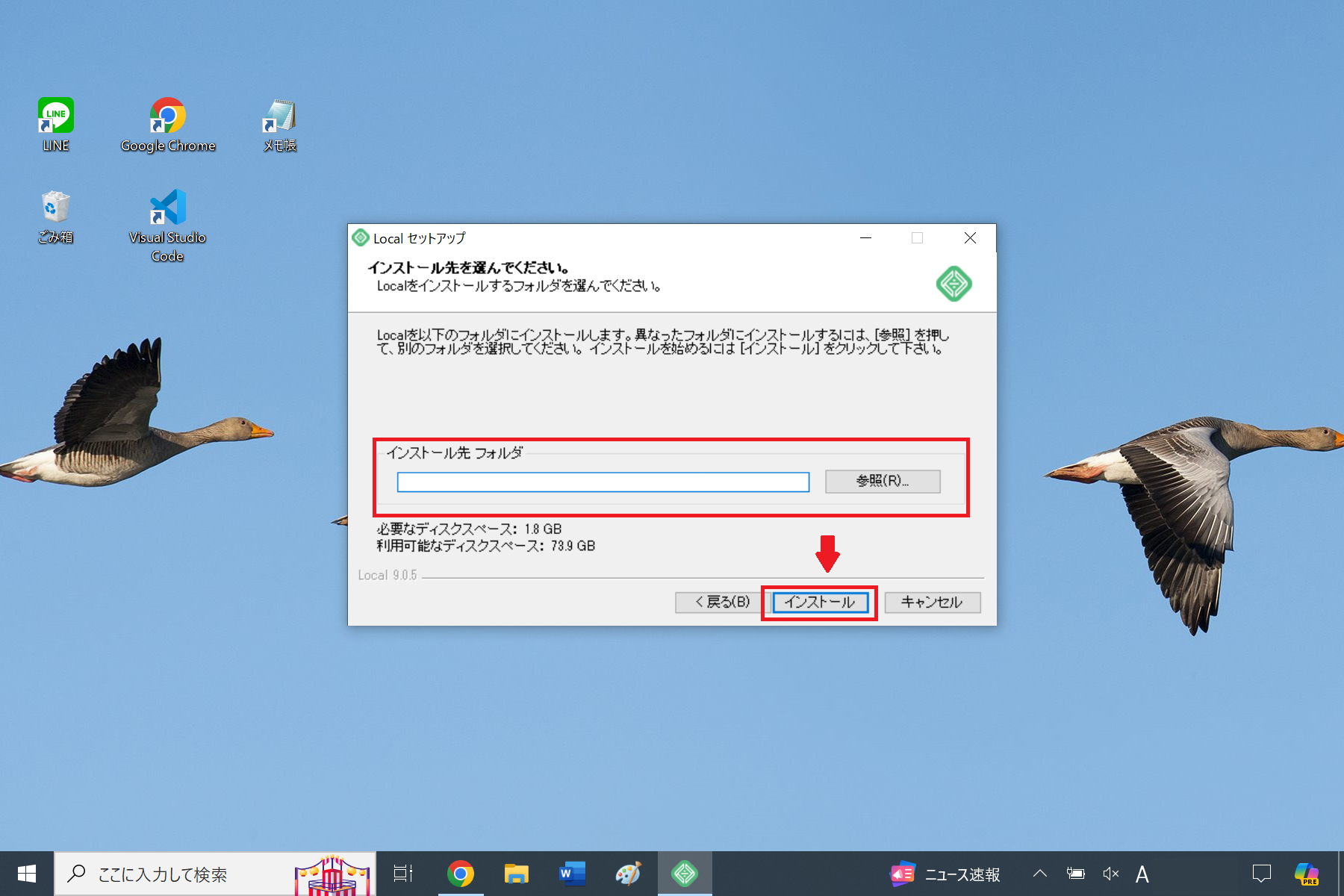
インストール先フォルダを選択します。
上記画像を確認してくださるとわかるのですが、ワードプレスのローカル環境にはそこそこ HDD 容量を必要とします( Local の場合は 1.8GB)。
これはワードプレスがデータベースを必要とすることが理由で、莫大なデータ(ファイル)量を必要とするからなんですね。

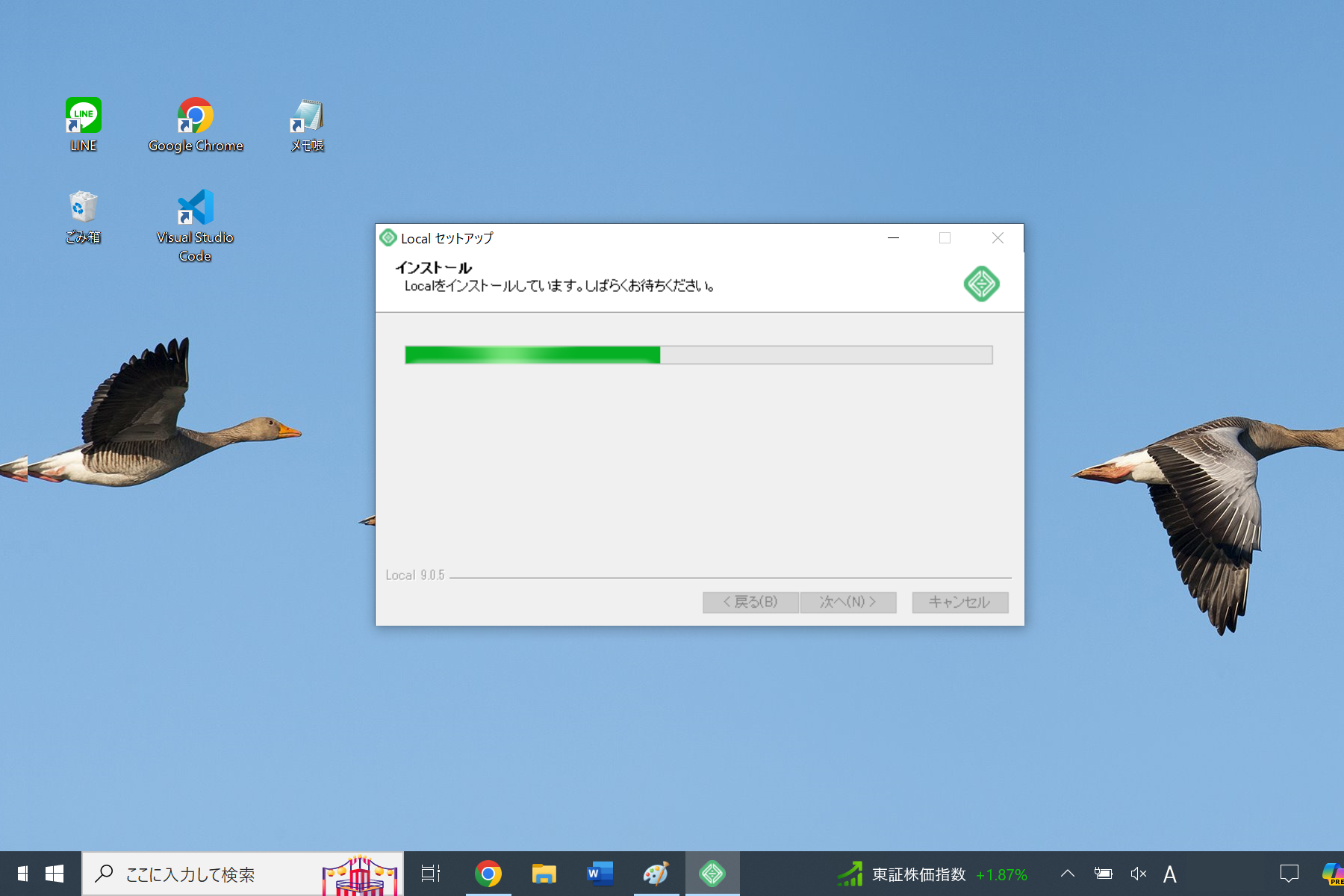
インストールが開始されます。

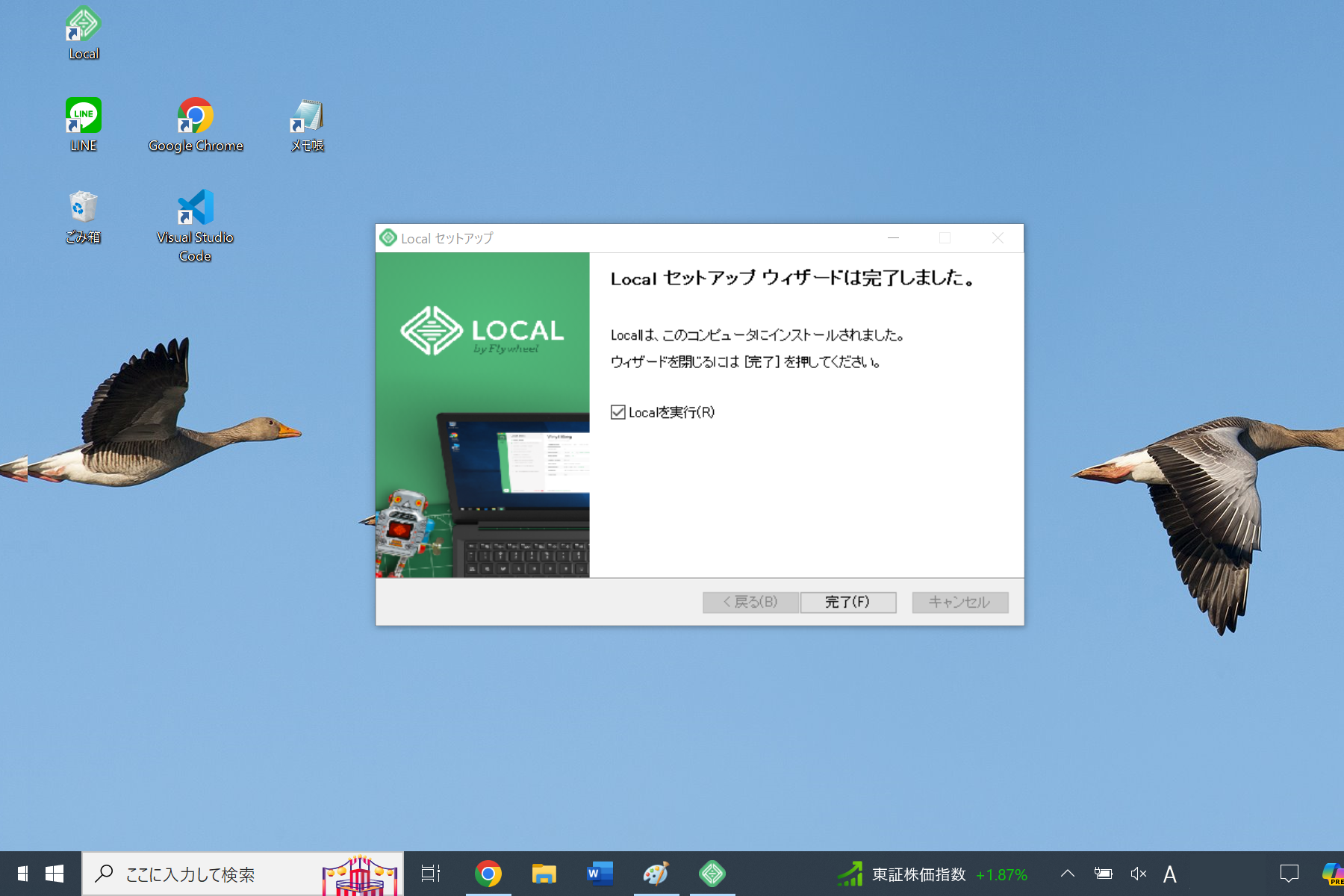
インストール終了後、デスクトップに出現した Local のアイコンをクリックして立ち上げます。

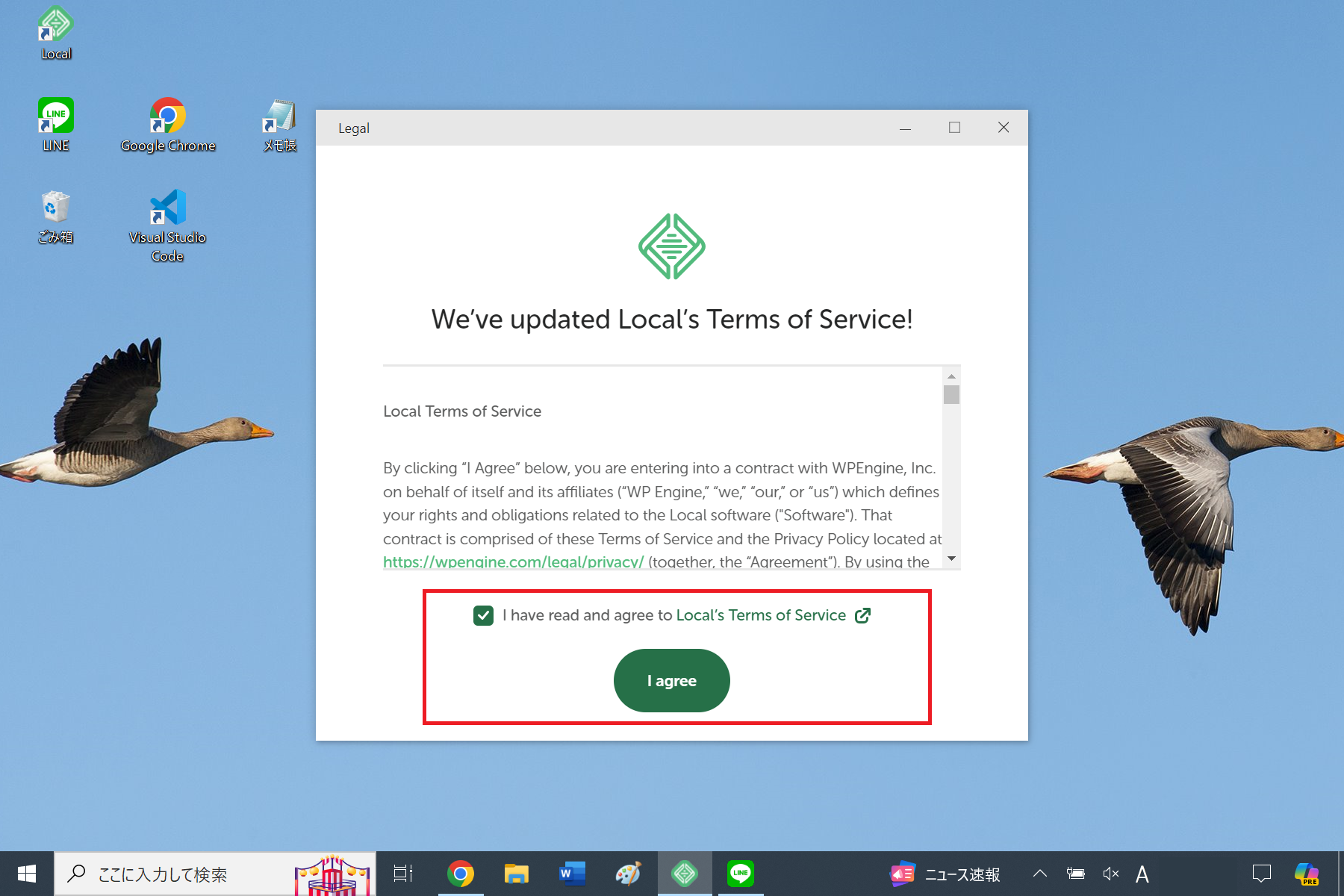
「利用規約に同意する」にチェックを入れて「 I agree 」をクリック。

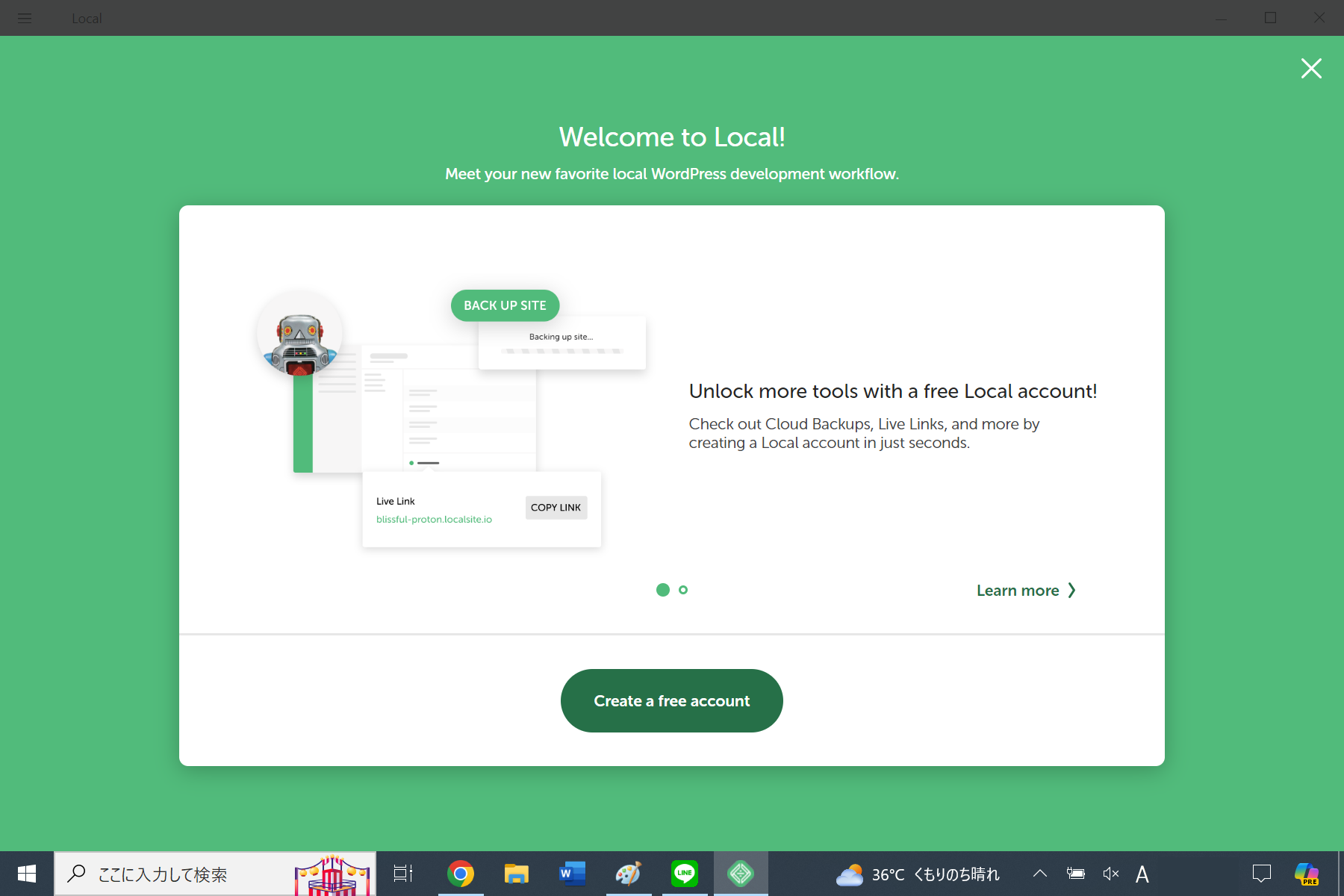
アカウントの開設を求められますが、右上にある×印を押してスキップすることも可能です。

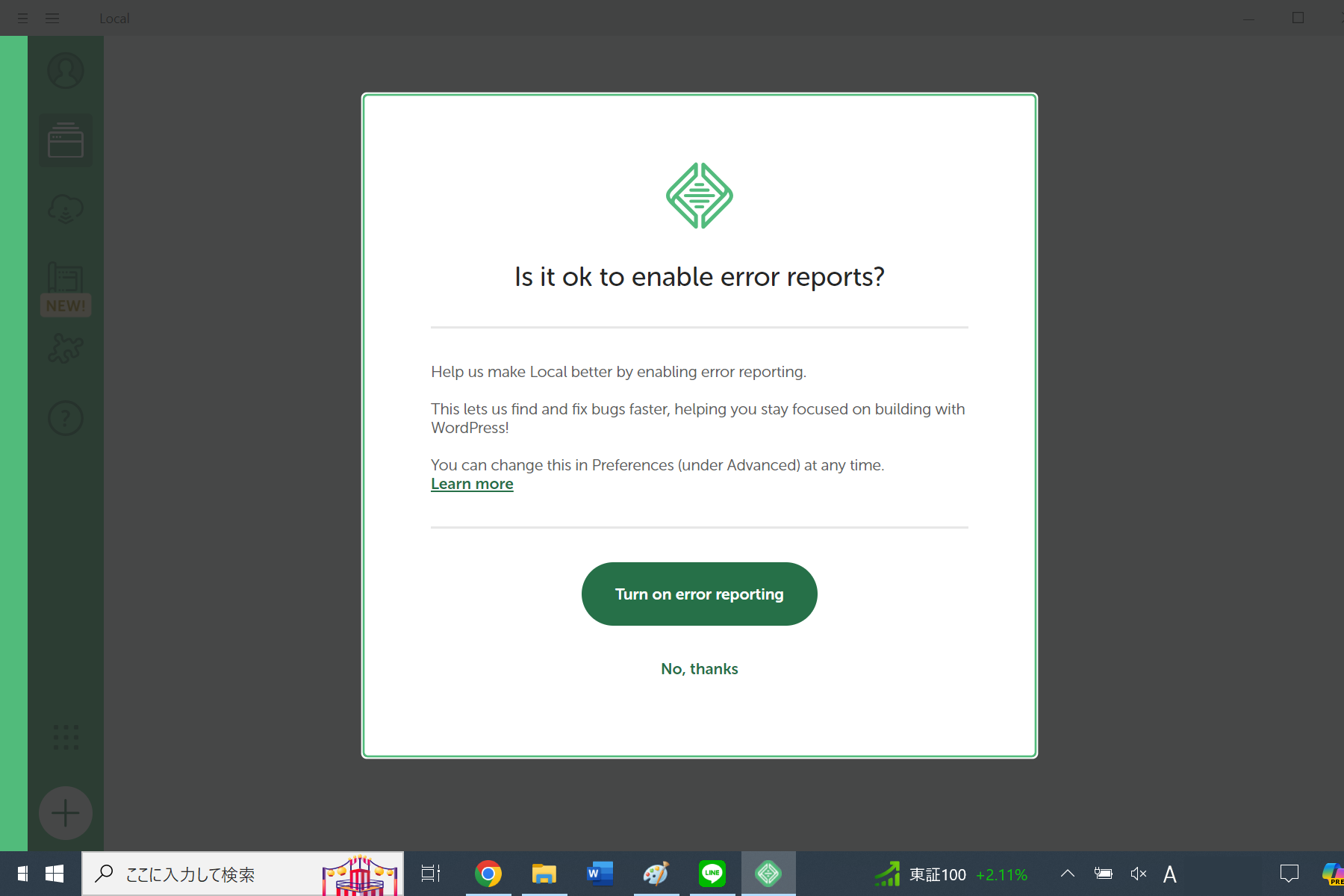
エラーレポートを有効にしますか?と聞かれましたが、必要なさそうなので「 No,thanks 」を選択しました。
環境を構築する
ここからは実際にワードプレスのローカル環境を立ち上げていきます。

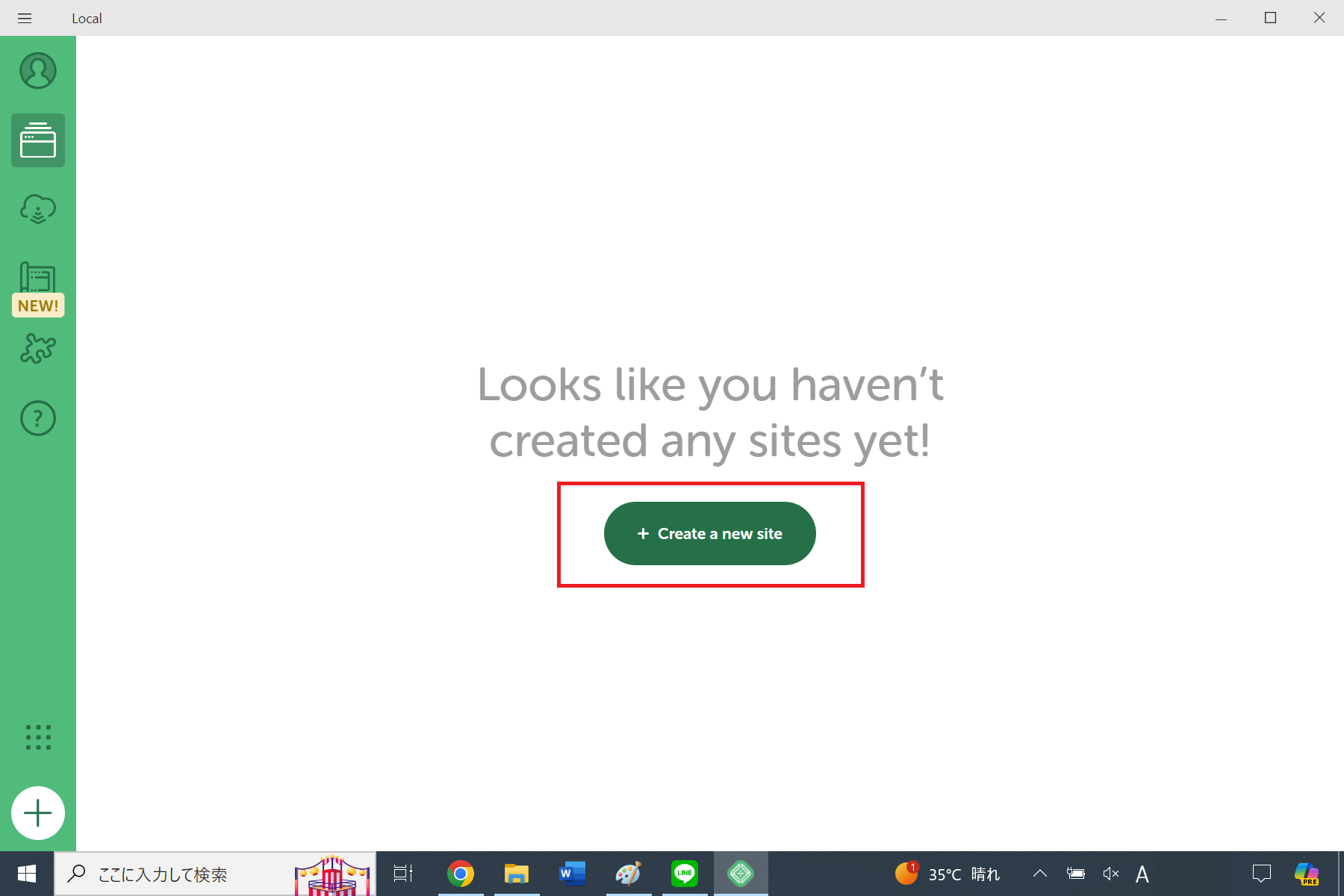
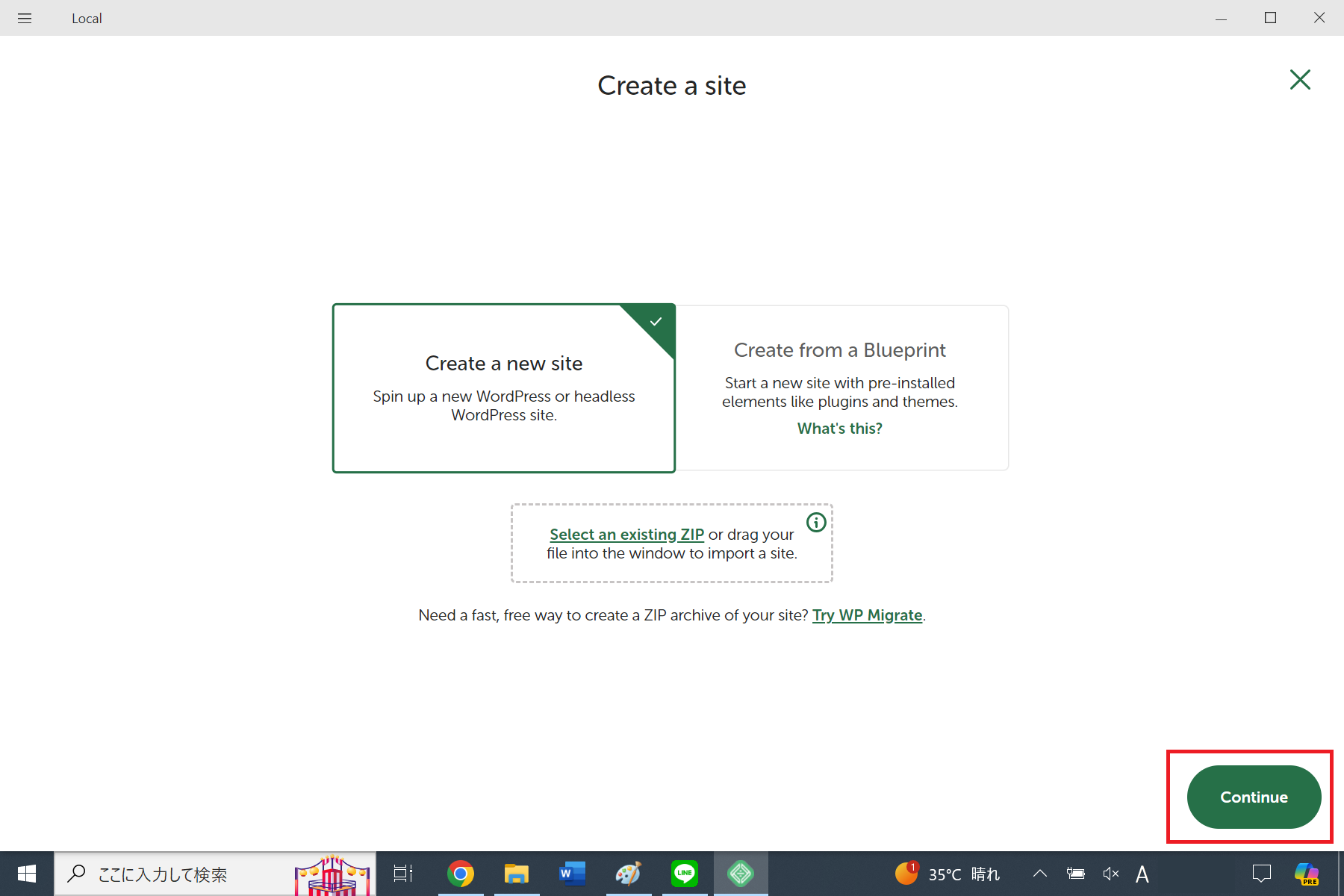
赤枠の「 Create a new site 」をクリック。

左の「 Create a new site 」にチェックが入っていることを確認し、「 Continue 」ボタンをクリック。

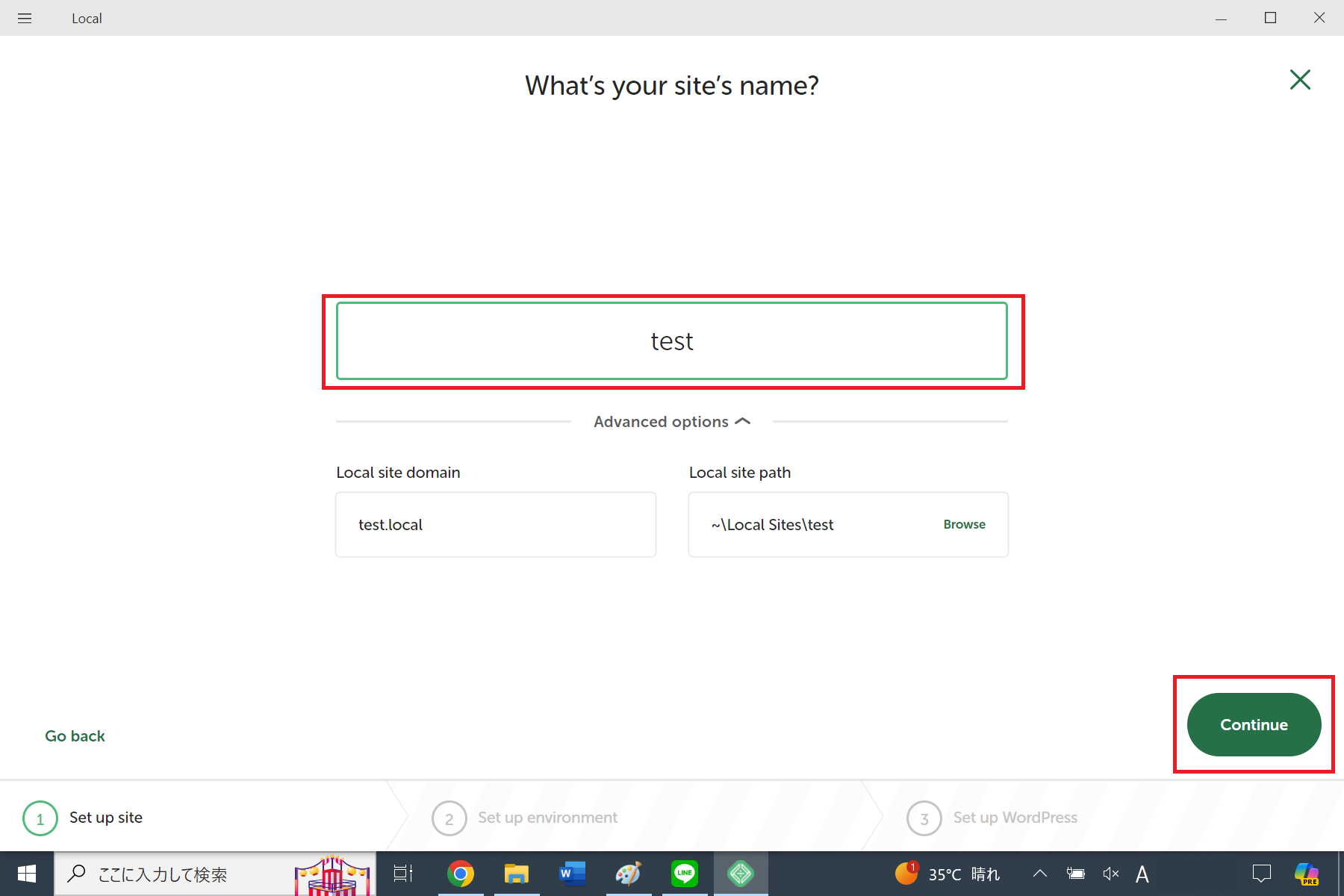
サイト名を決める画面です。今回サイト名は「 test 」にしました。入力が終わったら右下の「 Continue 」ボタンをクリックします。

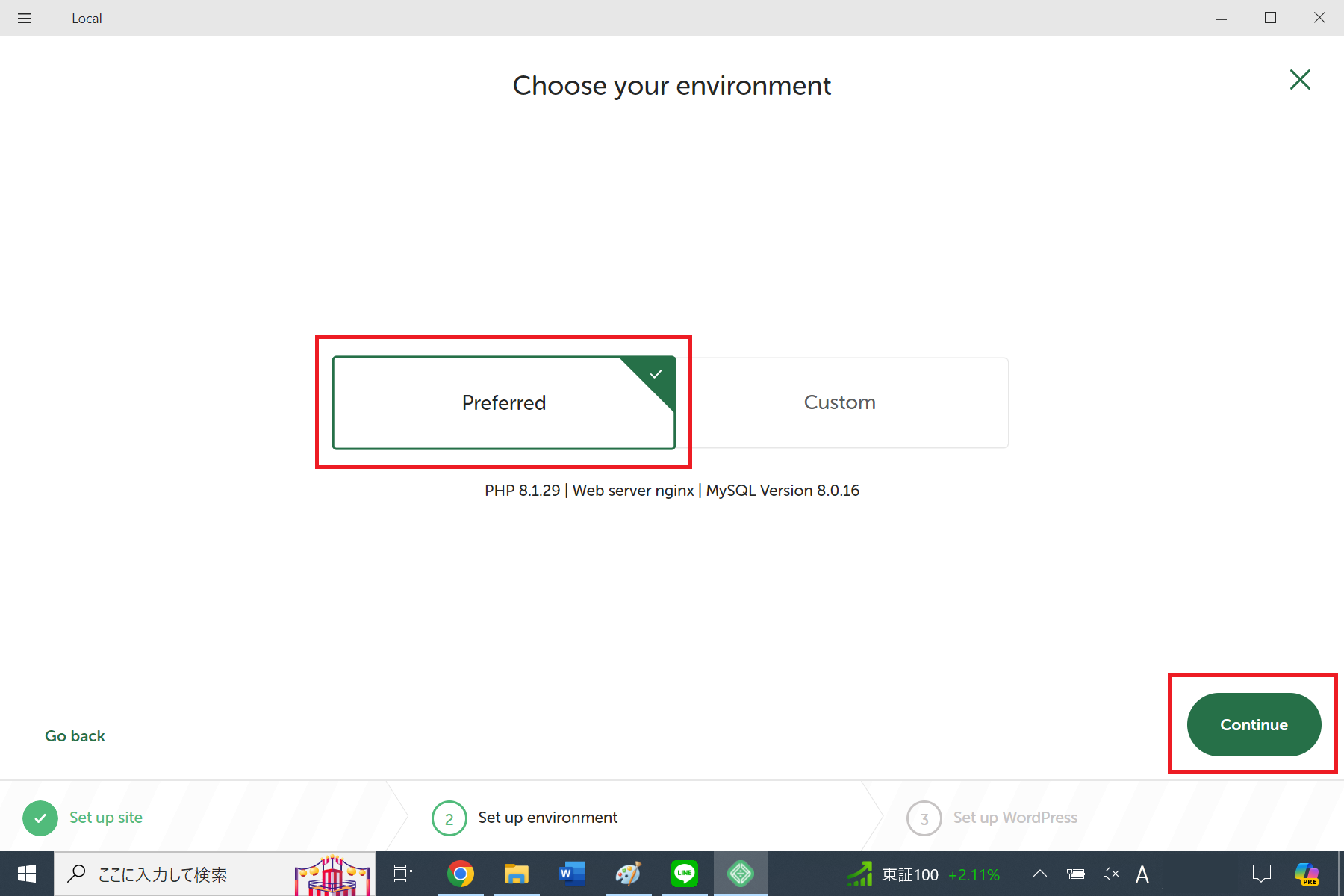
PHP / Web サーバー / MySQL のバージョンについて選択する画面です。
よくわからなかったり、特に変更がなければ左側の推奨設定を選択し「 Continue 」ボタンをクリックします。

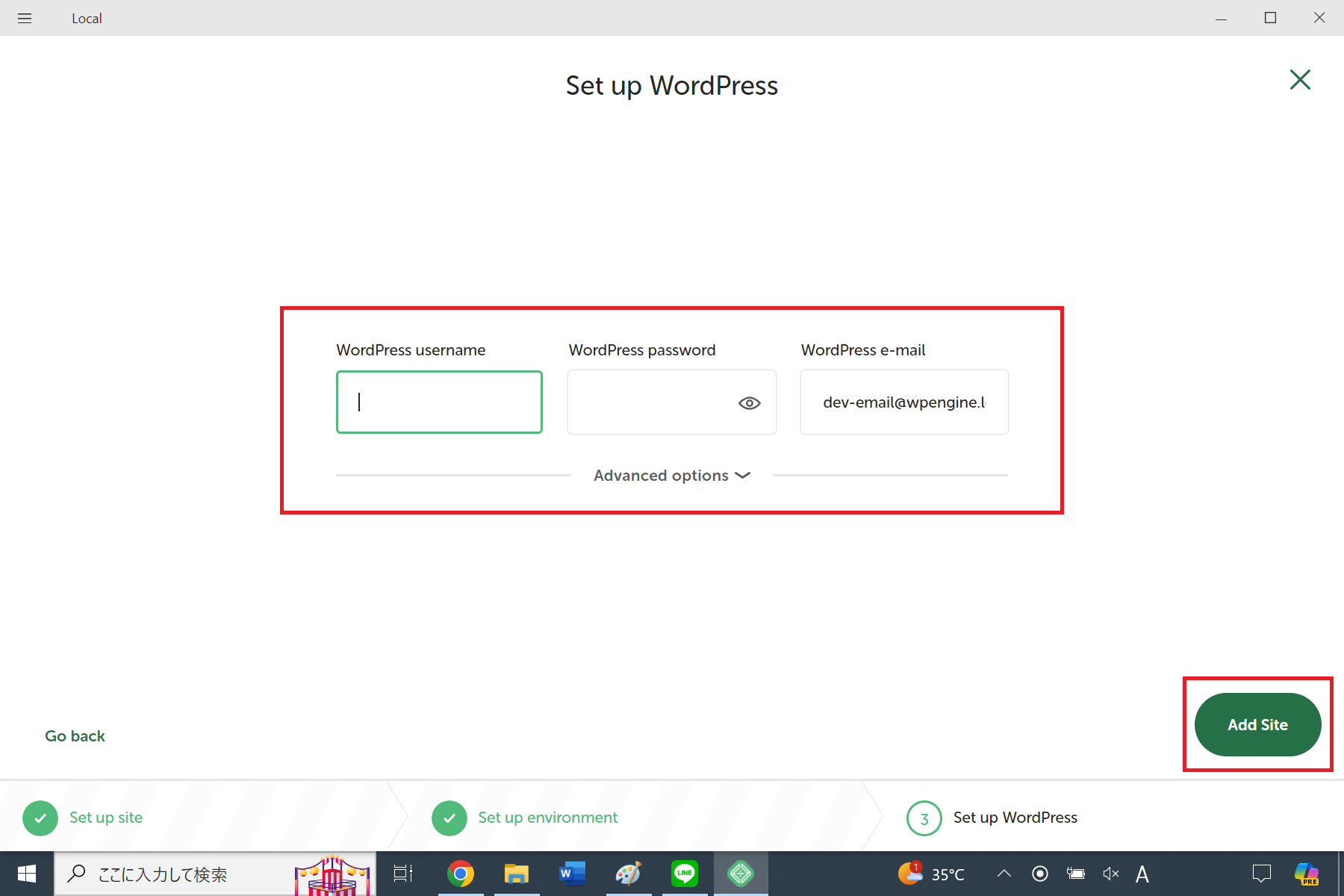
ワードプレスのログイン情報を入力する画面です。ユーザー名・ログインパスワード・メールアドレスを入力します。
このとき設定したユーザ名とログインパスワードは今後も使用するので、忘れないようメモしておくことをおすすめします。
Add Site をクリックした際、「」というエラーがでて環境を構築できなかった場合はこちら
ワードプレスにログインする

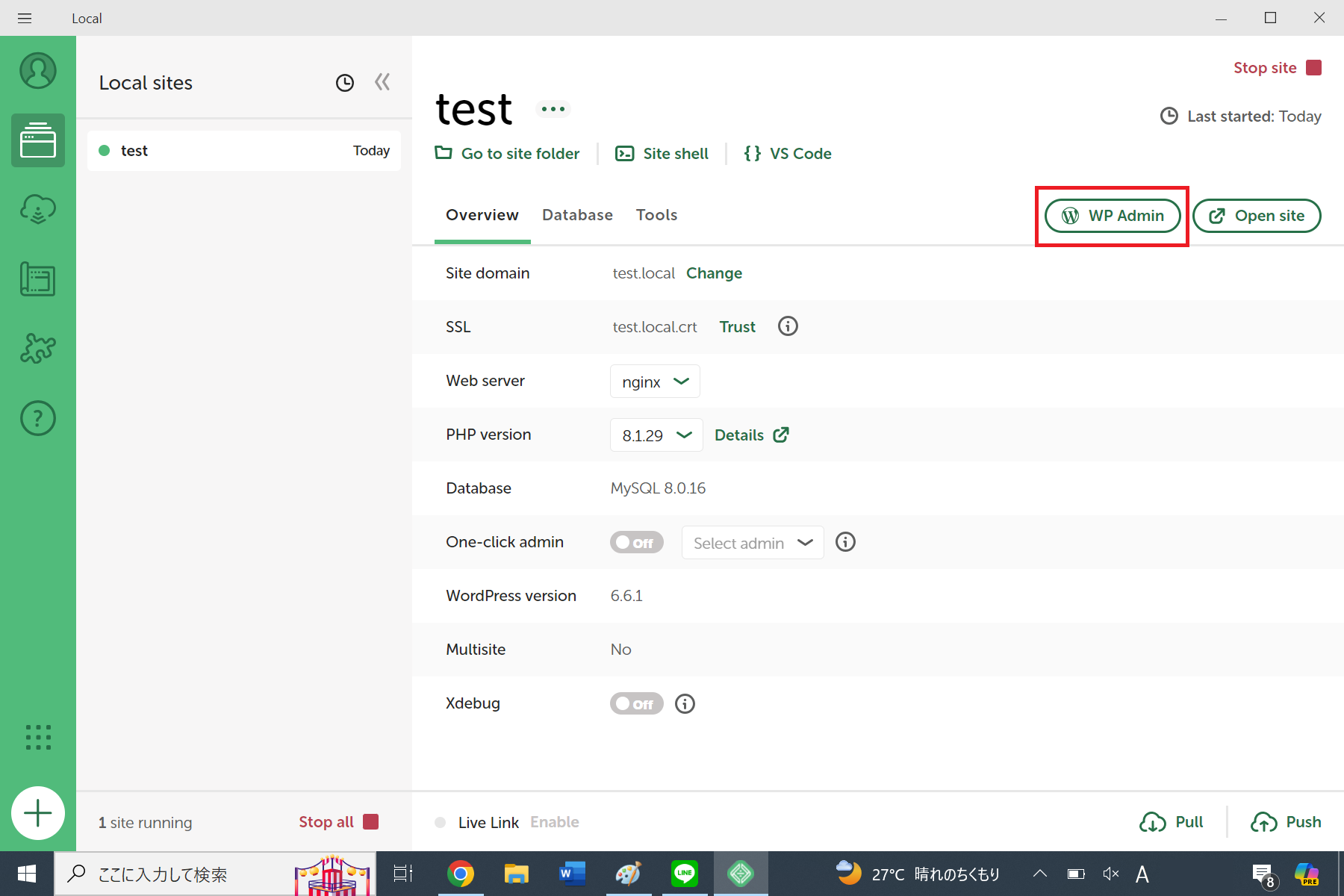
「 Add Site 」をクリックしてしばらくすると環境が構築され「 WP Admin 」ボタンがクリック可能になります。

「 WP Admin 」クリックでワードプレスの管理画面が開いたら無事成功です。おめでとうございます。
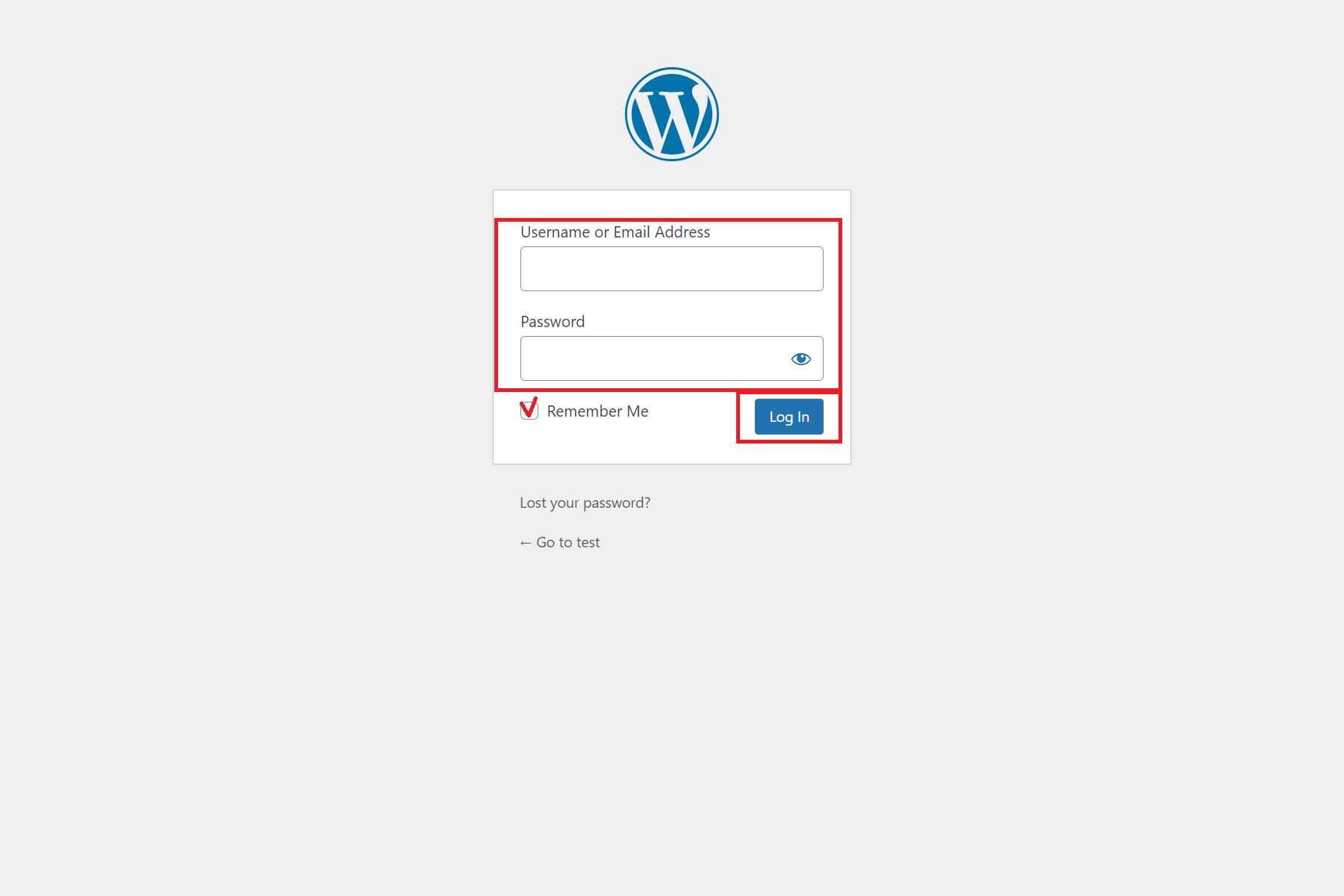
ここで先ほど設定したユーザー名とログインパスワードを入力すると、ワードプレスの管理画面に入ることができます。
「 Remember Me 」にチェックを入れておくと、ユーザー名とパスワードが保存されるので便利です。

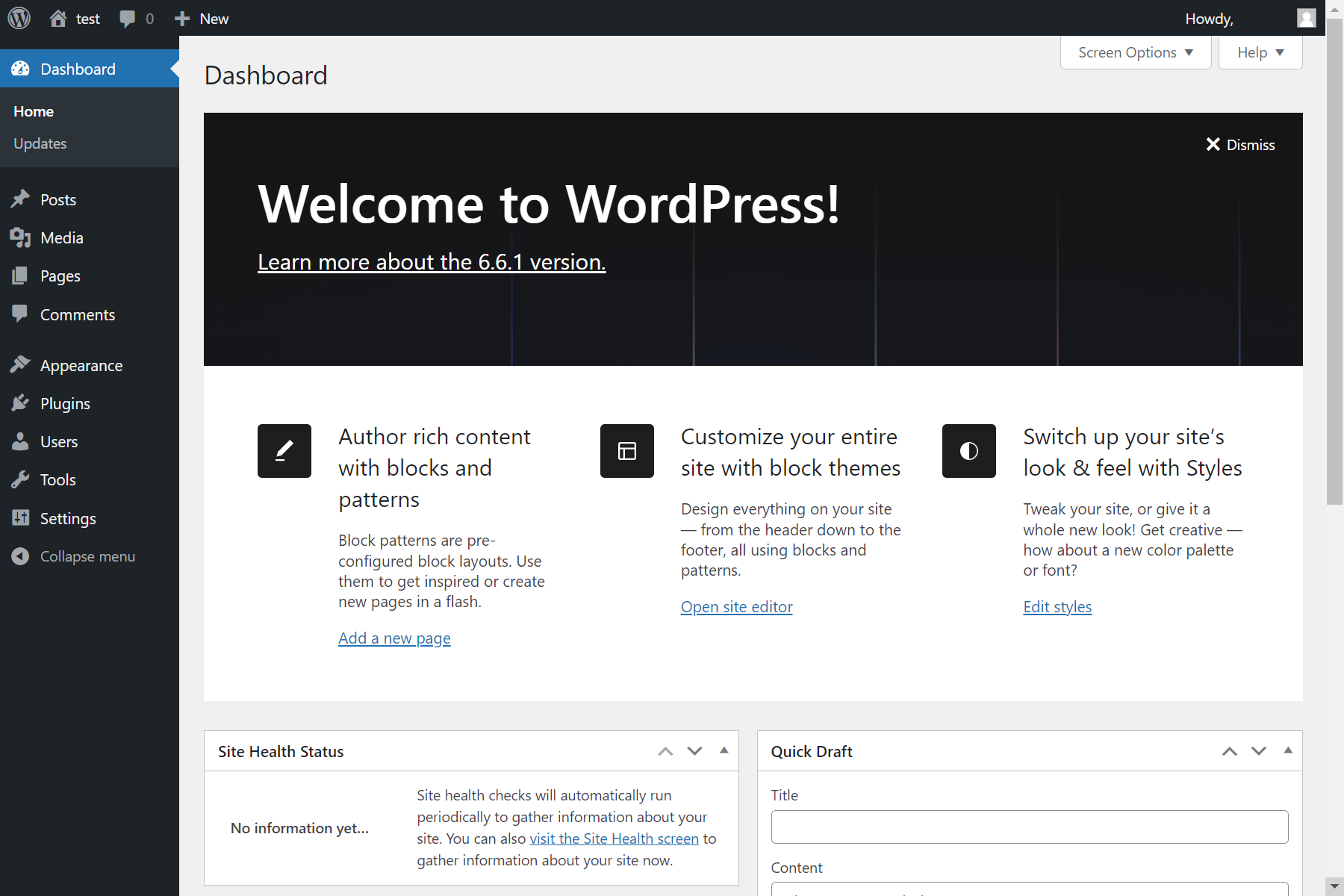
ワードプレスの管理画面です。
Welcome to WordPress!
Local 設置まとめ
設置おつかれさまでした。
ローカル環境は、システムやアプリを開発する際に必須となるものです(今回はワードプレステーマに焦点をあて Local を紹介しました)。
初心者の方でも無料でかんたんにローカル環境を構築できる Local 、ぜひワードプレスのローカル環境を立ち上げる際の選択肢のひとつにしてみてくださいね。



コメント