Instagramみたいな正方形の写真ギャラリーに並々ならぬ憧れの念があるもやし豆苗隊です。
今回もdoさまの配布プログラムにお世話になります。ずぼログを使用し(ウシ)ギャラリーを作成しました。

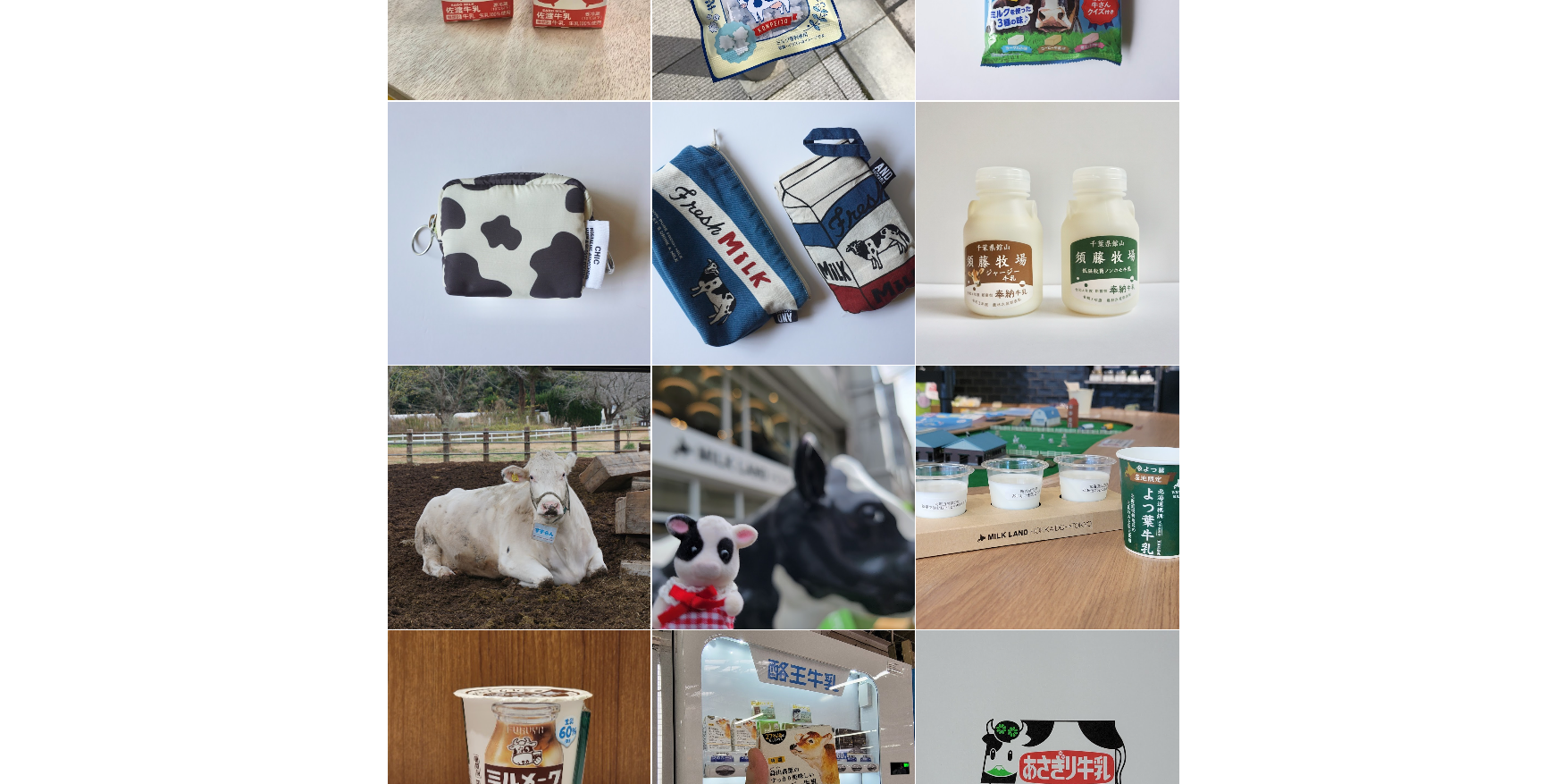
上記はページのイメージ図で、CSSで左右余白設定したページにずぼログを出力したもの。
画像一覧はページの任意の箇所に出力することができ(例えばギャラリーページ単独、トップページの作品集など)、自己表現の幅が広がりそうです。

ずぼログとは
ずぼログは、do様が配布してくださっているPHPプログラム。HTMLで画像をひとつずつ指定しなくても、指定のフォルダ内にある画像を自動で一覧出力してくれるのです。
つまり画像の追加や削除はサーバー内の指定フォルダ内にある画像ファイルをいじるだけで完結。神の御業か?
ちなみにですが、ギャラリー(ページ)とは一般的に、画像がずらっと並んでいる、イラストレーターさんや写真家さんの作品集のようなページのことです(ワードプレスにはギャラリーページがつくれるプラグインが存在します)。
ずぼろぐ設置手順
設置のために行うことは以下の4STEP。
- zipファイルのダウンロード・解凍
- ずぼログをサーバーにアップロード
- ずぼログを出力するページの編集
- .php 拡張子で保存
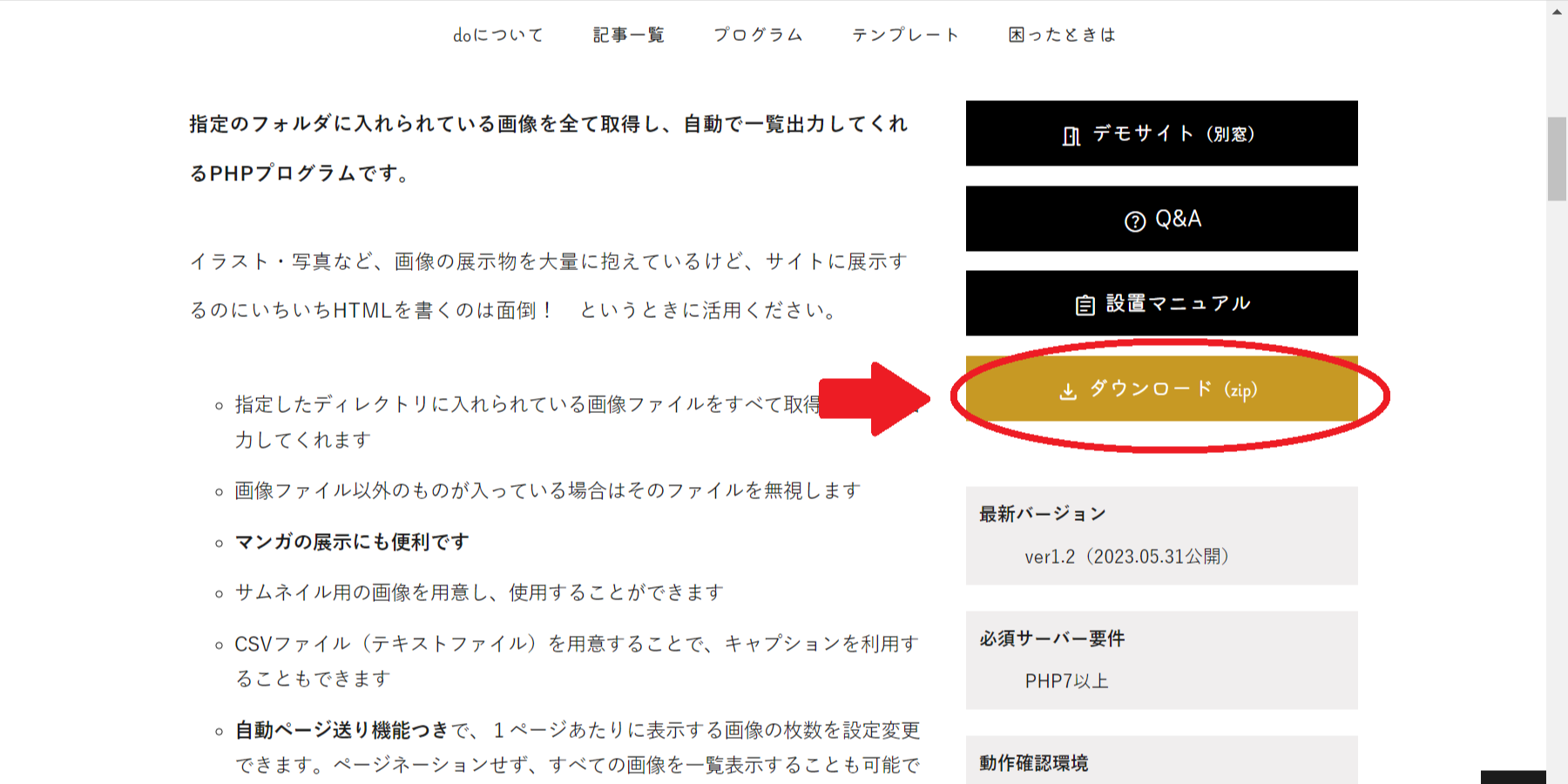
zip ファイルのダウンロード・解凍

ずぼログ配布ページにアクセスし、ZIPファイルをダウンロード・解凍する。
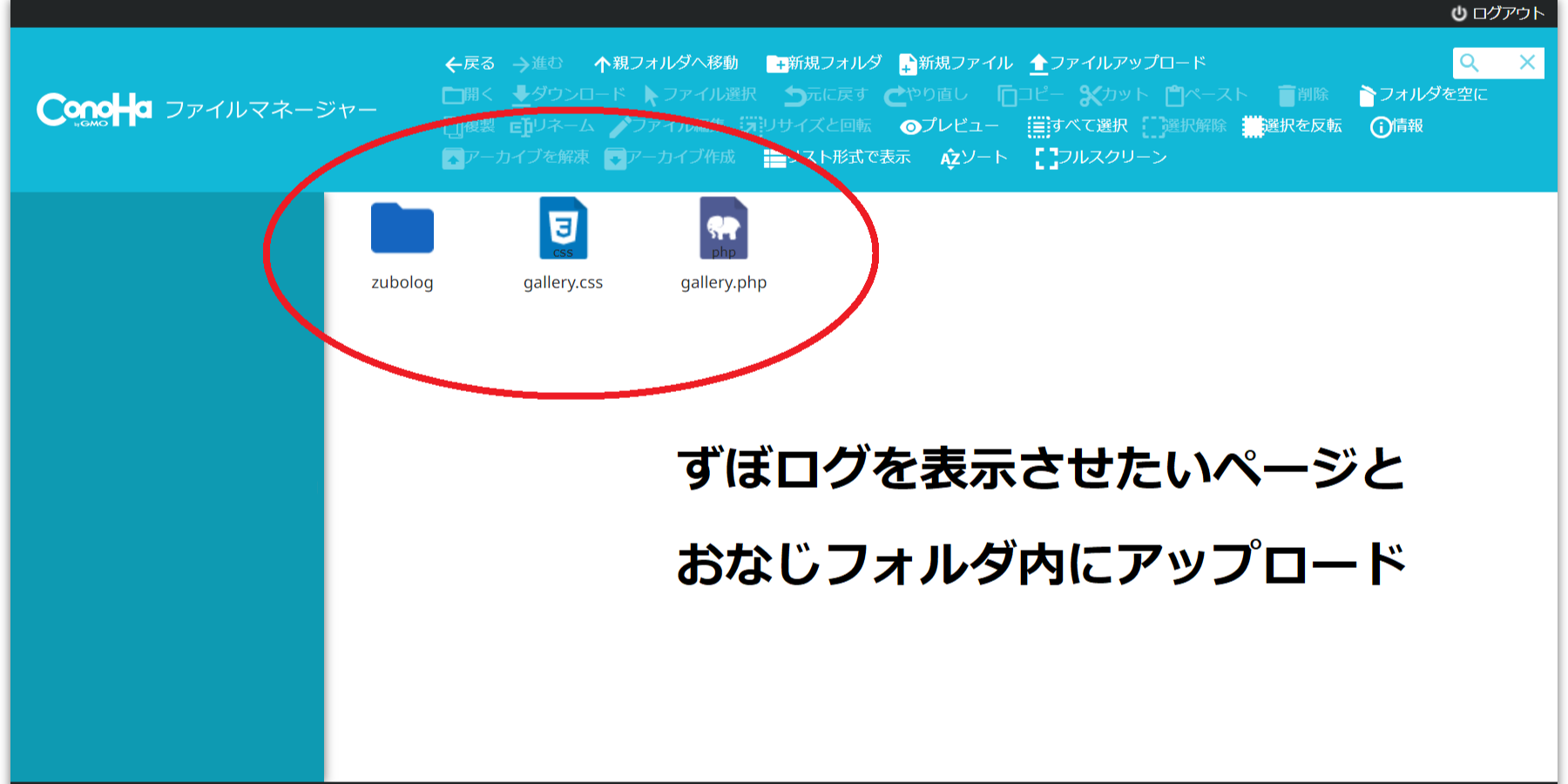
ずぼログをサーバーにアップロード

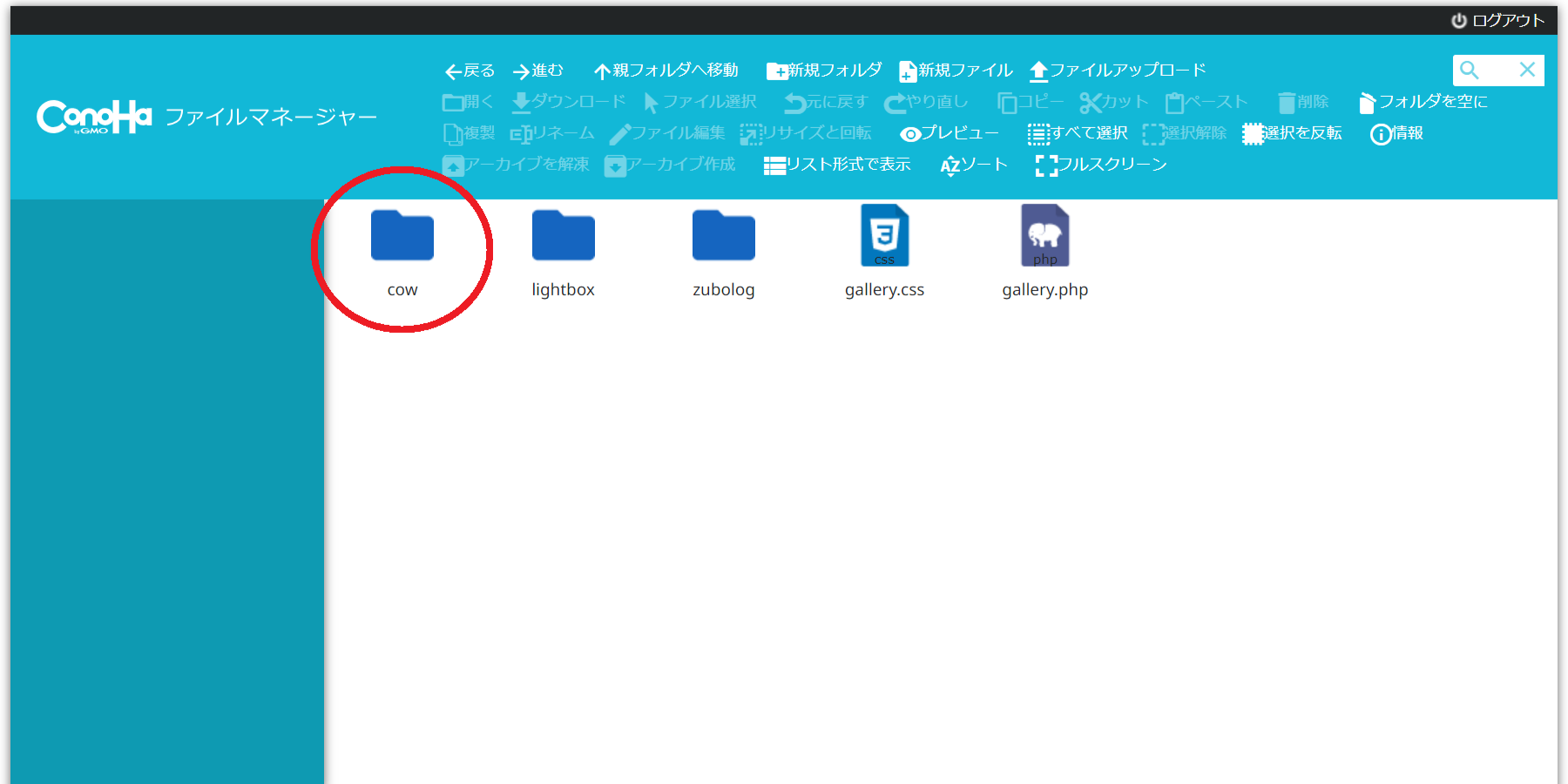
サーバーを開き(画面は Conoha WING )、解凍した「zubolog」フォルダ一式を、ずぼログを出力(画像一覧を表示)したいページと同じフォルダ内にアップロードします(今回はgallery.phpというページにずぼログを表示させると仮定します)。
ずぼログを出力するページの編集
head と 出力場所にコードを記載
ずぼログを出力するページの ① 「head 部分」にずぼログ本体を読み込むための記述を、 ② 「出力場所(画像一覧を表示させたい部分)」にずぼログを表示するためのコードを記述します。
記述内容についてはずぼログ設置手順(プログラム配布元サイトさま)の「ずぼログを使用するページの用意」を確認していただきたいのですが、記述の際に相対パスと絶対パスをまちがえるとエラーコードの吐き出しでページが表示されなくなるので要注意(わたしはこれで1回失敗しました)。
ずぼログのファイルのパスは相対パスです。- 絶対パス:http(s)://から目的のフォルダやファイル名までを指定するパス(完全版)
- 相対パス:現在のファイルから目的のフォルダやファイルまでを指定するパス(省略版)
相対パスと絶対パスのちがいについてよくわからないよ、という方はこちらのサイト様「絶対パスと相対パスとは?メリットや書き方・使い分け方を解説」がわかりやすく解説してくださっているので、よろしければ参考にしてください。
ずぼログ出力コードの編集
こちらもプログラム配布元様の「ずぼログ出力コードの編集箇所」部分を参考に、4つの設定箇所を編集します。編集するのは「初期設定はじめ※※」から「初期設定おわり」と書かれているところまで。
① 一覧にしたい画像が入っているフォルダ
② 1ページあたりの表示画像枚数
③ 画像の並び順
④ 出力するHTMLのテンプレート指定
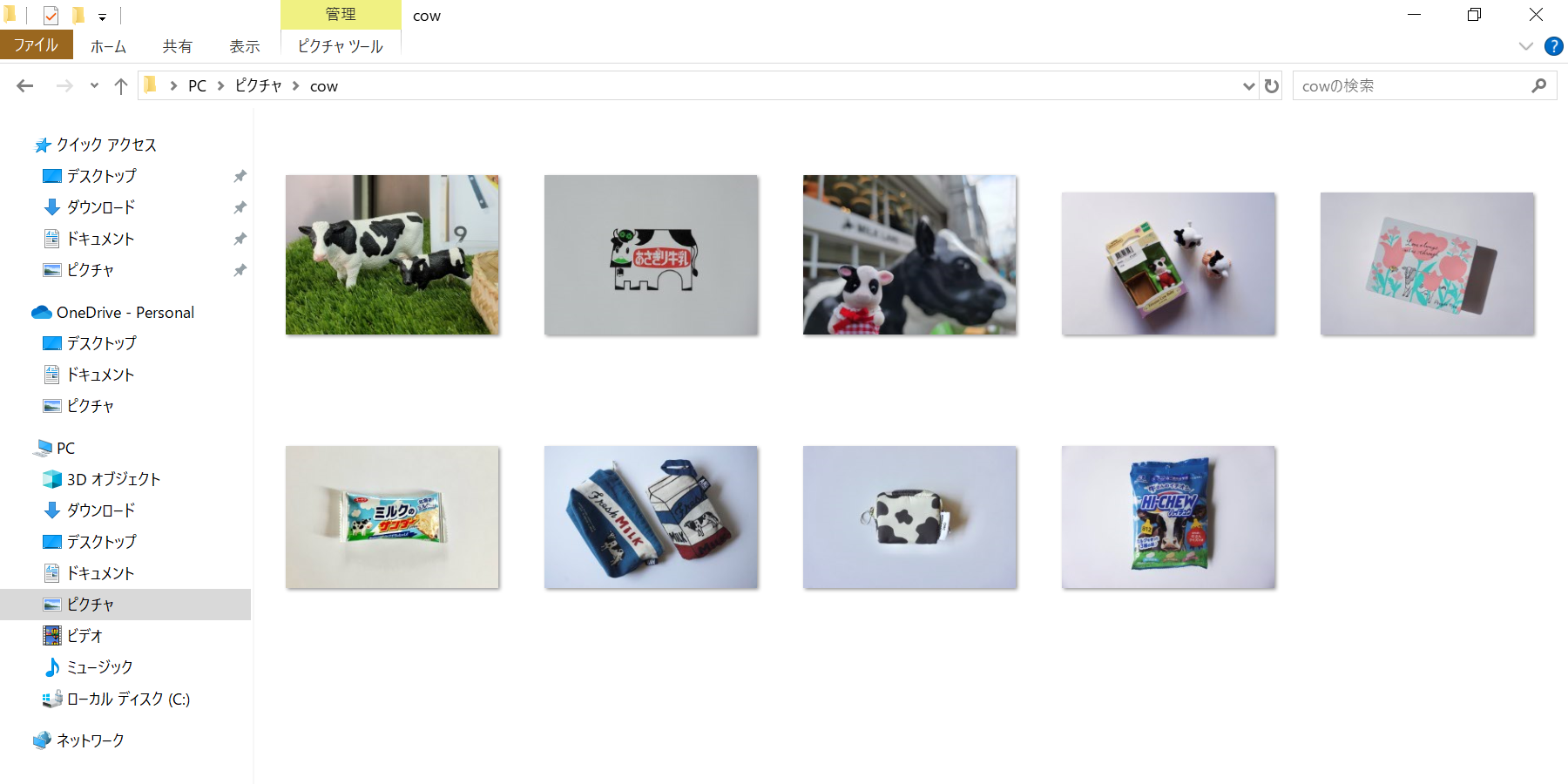
画像の用意
出力コードを編集する際に「一覧にしたい画像が入ってるフォルダ」を指定するので、この段階もしくは事前に「一覧表示したい画像ファイルたちを入れたフォルダ」を作成し、サーバーにアップロードします。

一覧表示したい画像のフォルダを作成し、

サーバーにアップロードします。
展示テンプレート設定
④つ目「出力するHTMLのテンプレート指定」の設定ではお好みの展示テンプレートに変更できます。わたしは Lightbox を設定しました。いろんなサイトでよく見る、画像をふわっと拡大してくれるアレです。
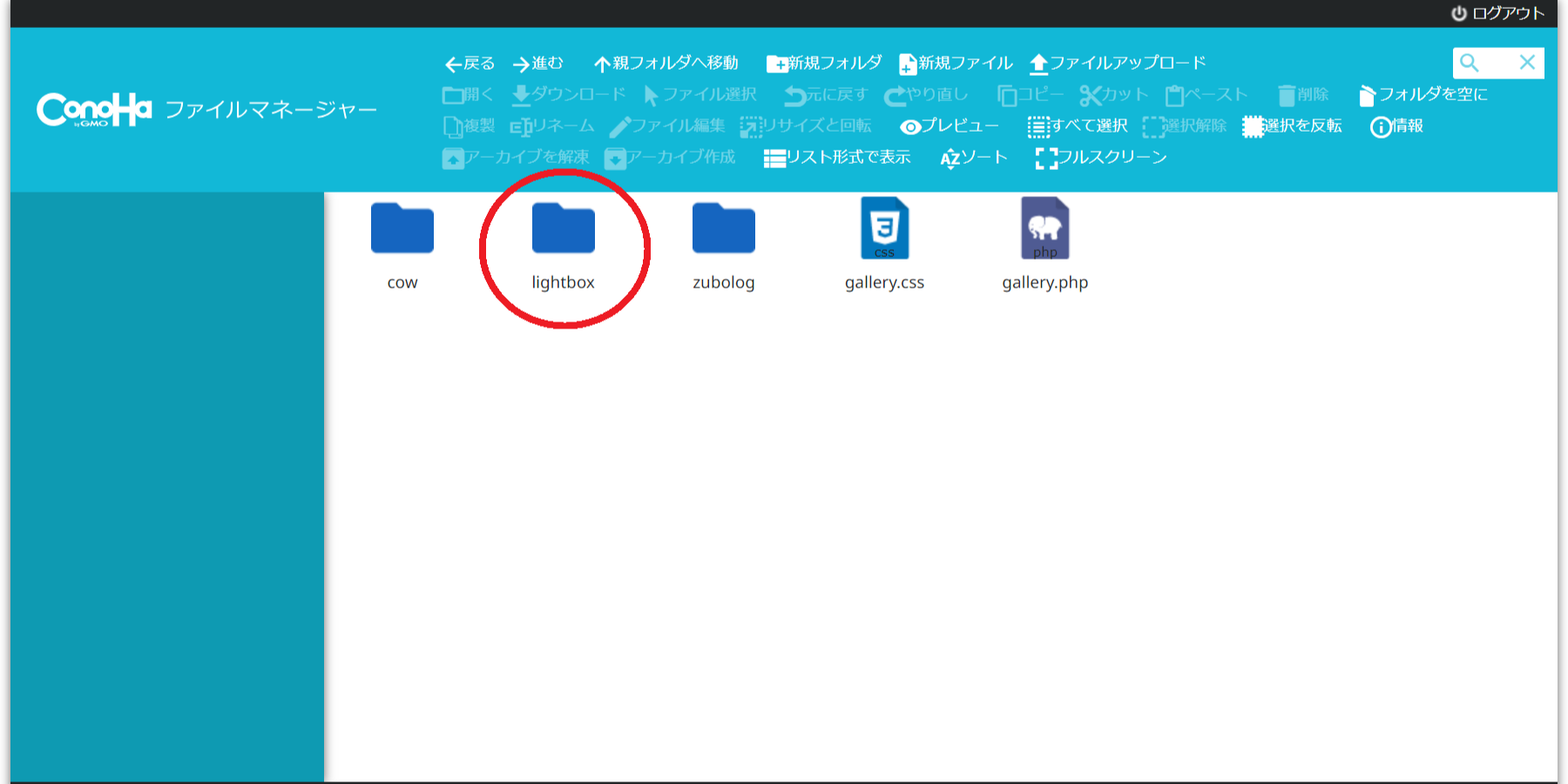
Lightbox を使用する場合は $zubolog_temp = ‘default.php’; の「default.php」部分を「lightbox.php」に書き換える他、Lightboxをダウンロードし、サーバーにアップロードする必要があります。

Lightboxのダウンロードはこちらのサイト様を参考にさせていただきました「画像をポップアップ風に拡大表示できるライトボックスのJavaScriptライブラリ」。
.php 拡張子で保存
編集したファイルの拡張子を .php で保存(HTMLファイルに設置する場合は .php に書き換え)します。最後にファイルをサーバーにアップロードすることを忘れずに。
完成
CSSで余白を設定したページに表示させるとこんなかんじ。

サイトの任意のところに表示させることができるため、ギャラリーページ単独として出力させるだけでなく、トップページやプロフィールページにも画像を出力することができます。つよい!
また、記事内では触れませんでしたが、ずぼログは画像表示件数を好みに合わせて変更することもできます(詳細は公式設置マニュアルをご確認ください)。



コメント