最近のSNSは挙動不審で今後の行方が心配です。呟く(更新)頻度も学生のときほど多くはないし、なんとなく個人ブログがちょうどいい気がするのです。これが温故知新ってやつなのかもしれません。
でもワードプレスはちょっと重い。
もうすこし気軽に投稿したい。
広告はない方がいい。
できるだけ安価に済ませたい。
ワガママな願望を叶えてくれる投稿サイトはないだろうか。そんな矢先に知った「てがろぐ」という無料CGI。どうやら最近、界隈では熱いらしい。

この記事は、てがろぐを Conoha WING (サーバー)に設置するまでの備忘録です。
てがろぐってなんぞや
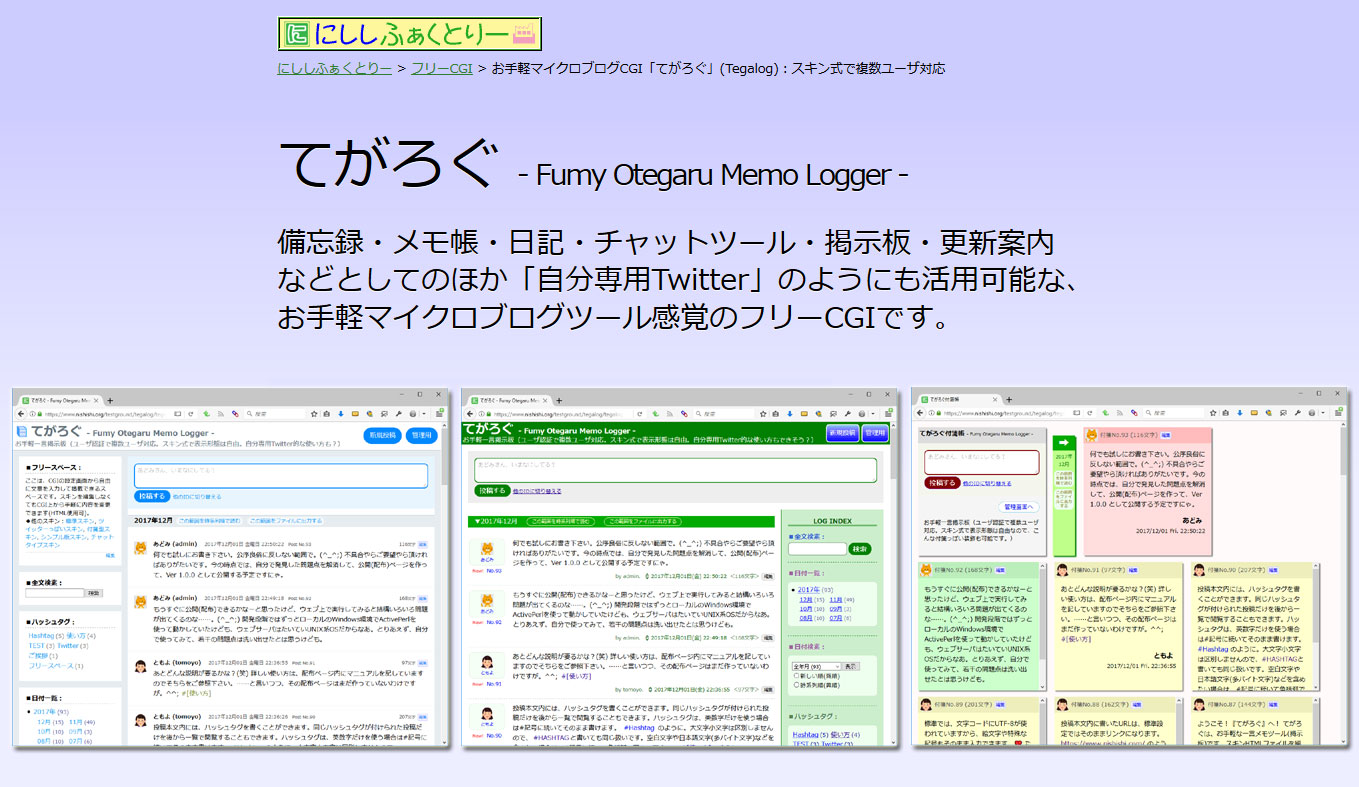
まず「てがろぐ」とは、にししふぁくとりーの「にしし」様が公開している無料CGI。
備忘録・メモ帳・日記・チャットツール・掲示板・更新案内などとしてのほか、「自分専用Twitter」のようにも活用可能な、お手軽マイクロブログツール感覚のフリーCGIです。
てがろぐ(にししふぁくとりー)
正直よくわかりません。CGIってなんじゃらほい。
CGI(Common Gateway Interface)は、クライアント側のWebブラウザの要求に応じてWebサーバが外部プログラムを呼び出して、その実行結果がHTTPを介してクライアントのWebブラウザに送信される仕組みのことです。
ネットワークエンジニアとして
調べてみましたが、やっぱりよくわかりませんでした。わからなくても設置することはできるので安心してください。とりあえず設置さえできてしまえばこっちのものです(それでいいのか?)
初期画面のイメージは一昔前の掲示板。HTMLとCSSで構成されたスキン(テーマのようなもの)で見た目を切り替えることができます。HTMLとCSSがなんとなく分かればたぶんOK。わたしもなんとな~くわかる程度の知識量です。
てがろぐ導入に必要なもの
てがろぐを始めるのに必要なものは3つ
① ドメイン
② サーバー
③ テキストエディタ ※
サーバーは当サイト「まめたろぐ」で契約していた Conoha WING を使用しました。
今回新たにサーバー代はかかっていないので、今回新規に発生した費用はドメイン代のみ。てがろぐをダウンロードすること自体に料金は発生しません。
テキストエディタはあるとサイト作成に便利。こちらも無料でダウンロードできます。わたしは Visual Studio Code を使っています。
てがろぐ設置手順
てがろぐサイトから完全構成版ZIPファイルをダウンロードし、解凍したらやることは簡単3ステップ
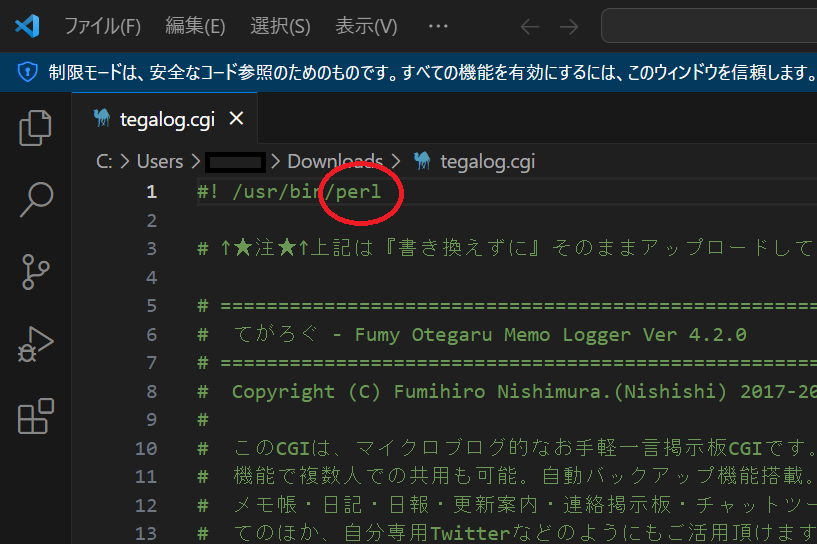
① tegalog.cgi 内の1行目を書き換える
② 全ファイルを同一のディレクトリ(フォルダ)下にアップロードする
③ パーミッション(属性値)を指定通りに設定する
にしし様がレンタルサーバー別に細かく手順を説明して下さっているとはいえ、正直その膨大な情報量にたじろいでしまったところある。
落ち着いてゆっくりやれば聡明で冷静な方なら簡単に設置できると思うのです。わたしは短気なので手古摺った。設置手順は公式サイトを要確認。
※ ConoHa Wing の場合はレンタルサーバー別例にはないため、「CGIの簡単セットアップ手順(汎用版)」を参考に。
tegalog.cgi内の1行目を書き換える
使用するサーバーによっては書き換える必要のない場合もありますが、「ConoHa WING」の場合は書き換える必要があります。

フォルダ内の tegalog.cgi ファイルを開き、1行目の「 #! /usr/bin/env perl 」の記述のなかの「env」部分を削除し、「 #! /usr/bin/perl 」に書き換えます。
全ファイルを同一のディレクトリ下にアップロードする
先ほどで書き換えたファイルを含む「てがろぐのフォルダ(ZIP解凍したもの)」一式を、サーバーのファイルマネージャーにアップロード。
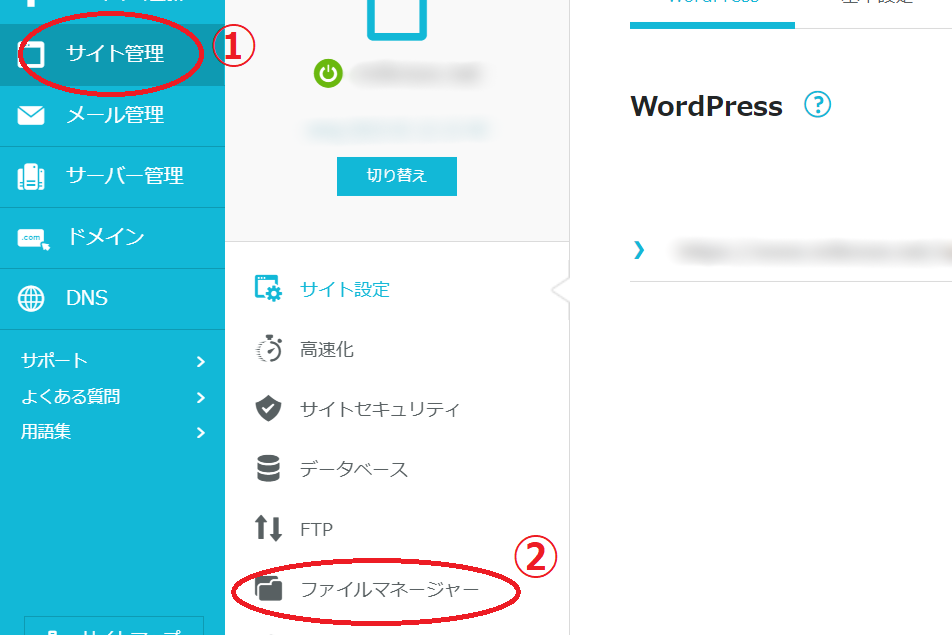
ConoHaでは「サイト管理」→「ファイルマネージャー」→(ファイルマネージャーが開く)

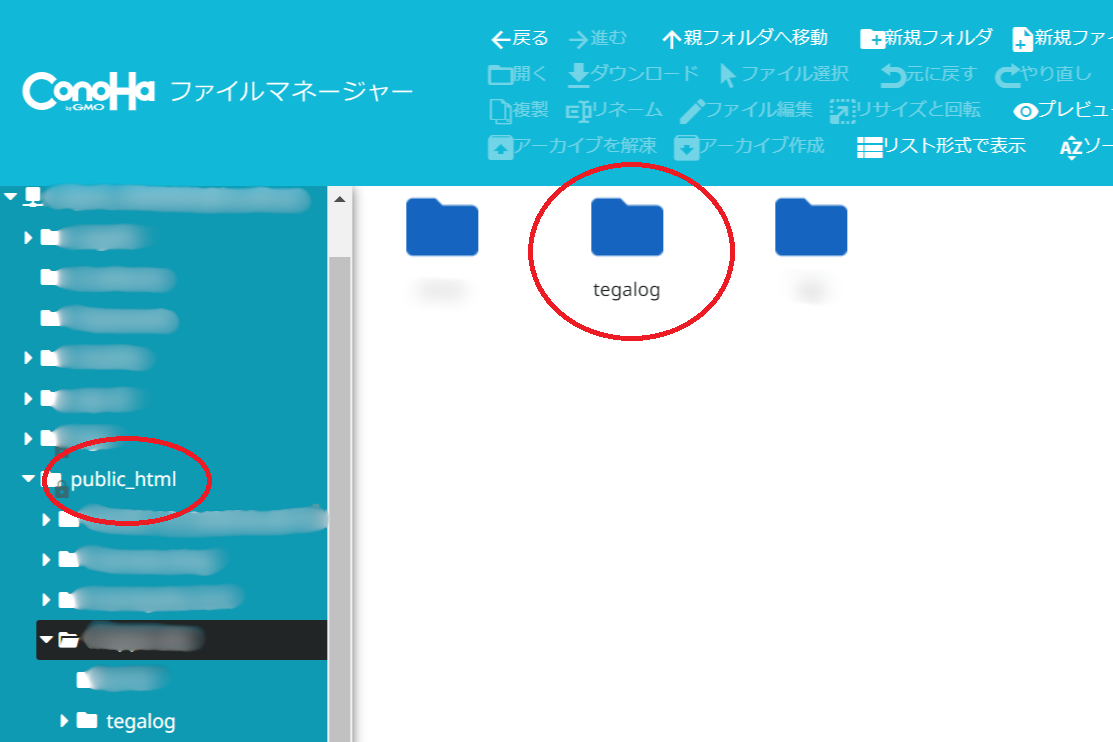
「public html」→「アップロードしたいドメイン(フォルダ)」の中にアップロード。

画像は「public html」の中にある「(てがろぐを入れたい)ドメインの中」に「tegalog」というフォルダをつくり、その中にてがろぐのフォルダを入れるところです(説明がむずかしい)。
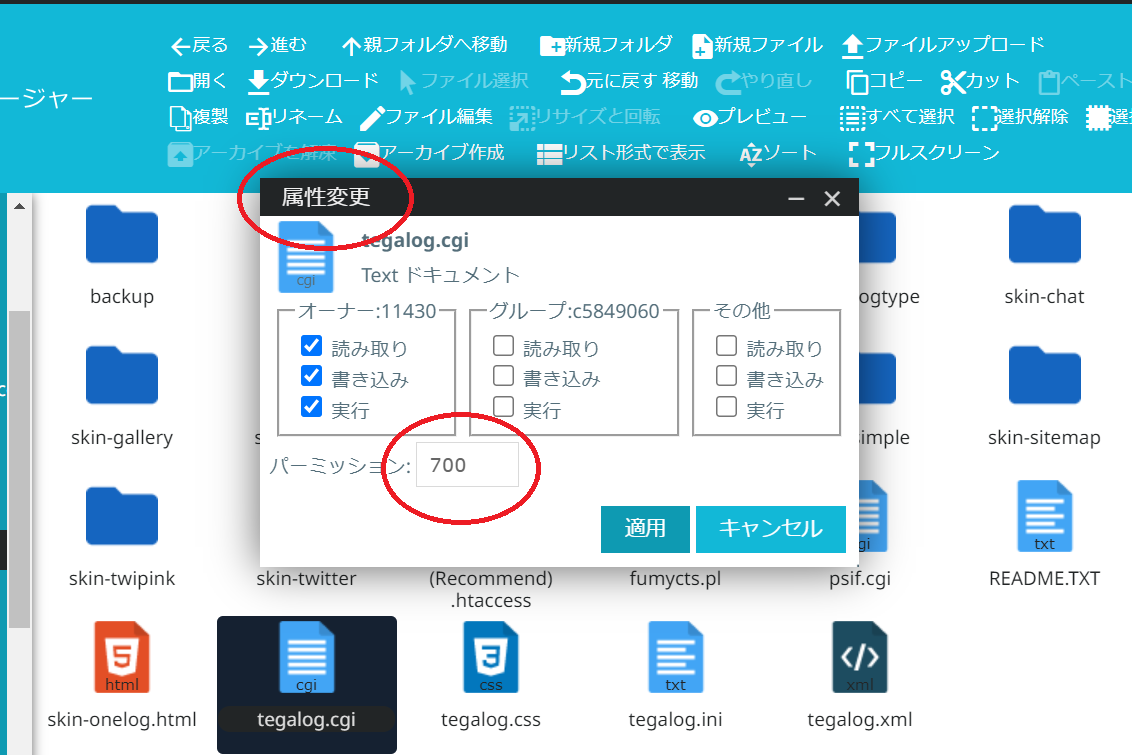
パーミッション(属性値)を指定通りに設定する
フォルダをアップロードするだけではページを開くことはできない(エラーを吐き出す)ので、アップロードしたファイルのパーミッション(属性値)を指定の値に書き換えます。

ConoHaの場合、ファイルマネージャーで書き換えたいファイルを「右クリック→属性変更」を選択すると上記のタブが開き、パーミッション(属性値)を書き換えることができます。
書き換えるパーミッション(属性値)は以下ご参照ください。
※ ConoHa WINGの場合は「suEXEC」の値への変更で稼働できたので、以下の表にはわたしが実際に変更したsuEXECの値のみ記載しています。使用するサーバーによってはうまくいかない場合やよくわからない場合は合わせて公式サイトもご確認ください。
参照:「てがろぐ公式サイト – 設置方法3:パーミッションの設定」
| ファイル名 | パーミッション値 |
| tegalog.cgi | 700 |
| fumycts.pl | 600 |
| tegalog.xml tegalog.ini psif.cgi | 600 |
| skin-cover.html skin-onelog.html tegalog.css | 604 |
| backup images skin-* | 705 |
| tegup.php | 604 |
パーミッションをすべて指定の値に書き換えた後にてがろぐを開いてみると、

ページには初期画面が表示されているというわけなのです。

この画面が表示されたときはちょっと感動した。なんとなくHello,World!みがある。
なんだかうまくいかないとき
以下はわたしが躓いた失敗をご紹介します
参照:「てがろぐ公式サイト – てがろぐCGIのトラブルシューティング」
Internal Server Error(500)
パーミッションの値がまちがっていないかひとつずつ確認する。
サイトが開けない(404/403)
404 Not Found/403 Forbiddenを吐き出す場合はURLを確認。
例えば〇〇.net というドメインの中の tegalog というフォルダ内にてがろぐのフォルダ一式をアップロードした場合は、
- 「〇〇.net/tegalog/tegalog.cgi」が正解
- 「〇〇.net/tegalog」では開けない
画面がリッチじゃない
てがろぐは開いたけれど何だか画面がリッチじゃない(CSSが反映されてない)場合は、URLを確認。
URL末尾の「/」を確認する。
- 「〇〇.net/tegalog/tegalog.cgi」が正解URL
- 「〇〇.net/tegalog/tegalog.cgi/」だと質素な見た目でてがろぐが開かれる
てがろぐ設置まとめ
「設置は簡単③ステップ」とはいっても、慣れない単語やファイルマネージャーを触ることに対し手古摺りました。無事に設置できてよかったです。
設置に要した時間は約2日(時間的には3時間前後)。パーミッションの変更に時間を要したのと、設置したものの画面がリッチじゃない原因が分からず再度インストールし直したりしました。とほほ。
ワードプレスよりも気軽に投稿できる、SNSのようなお手軽さがあるてがろぐ。使用してみた感想についてはまた別の記事で。



コメント