do 様が配布している匿名ひとことフォーム「コイブミ」のカスタマイズ方法です。
そのままでも充分素敵デザインですが、より自サイトとの親和性を高めるために、フォームの角を丸くしたりボタン色を変えてみました。
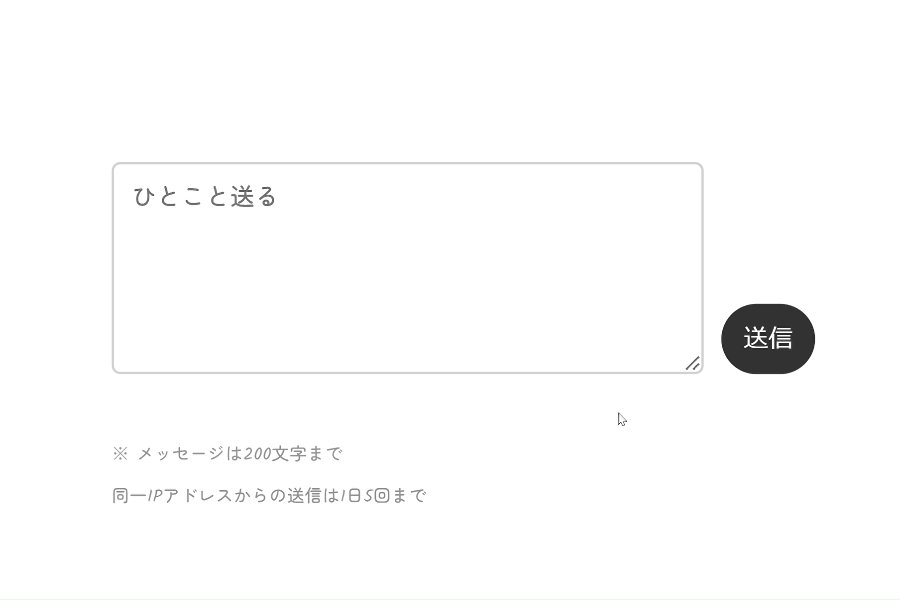
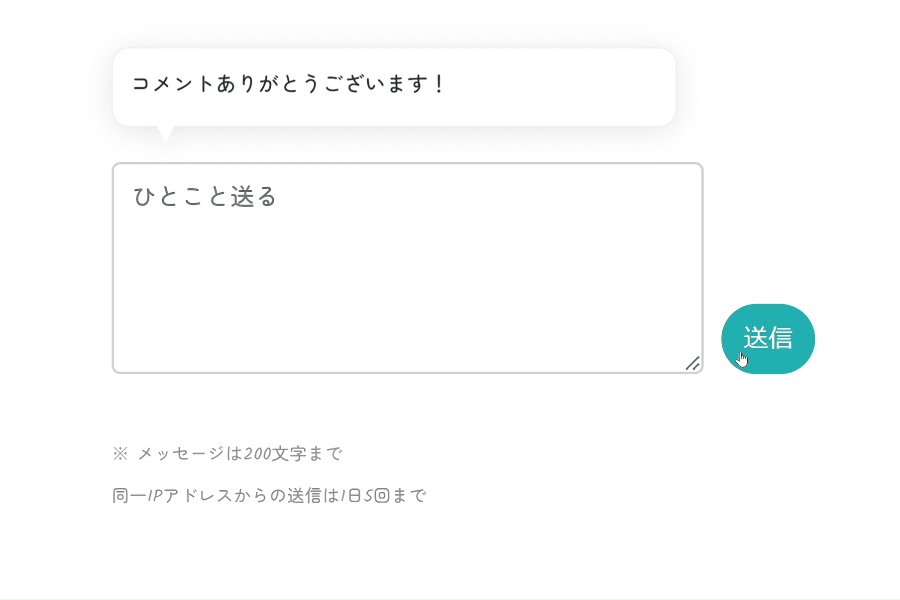
完成イメージGIFは下記ご参照。

コイブミを設置する
コイブミは do 様が配布している匿名ひとことフォーム。簡単に自サイト内にコメントフォームを設置でき、わたしの個人ブログでもお世話になっているプログラムです。

設置方法は簡単で、コイブミのZIPファイルをダウンロード・解凍したら、所定のコードをHTMLファイルに記述、必要に応じカスタマイズ、サーバーにフォルダ一式をアップロードするだけ。
今回は詳しい設置方法は割愛します。
カスタマイズ方法
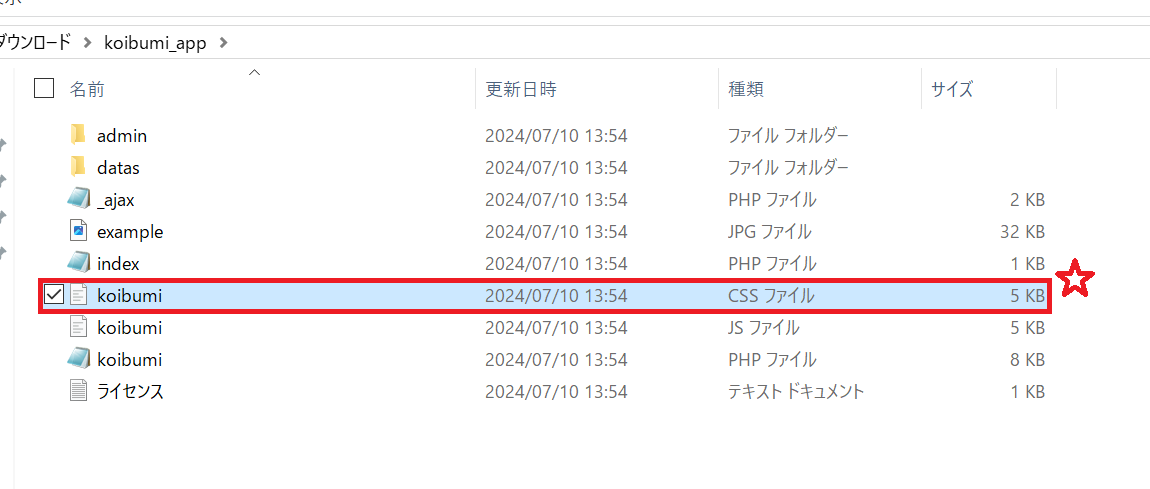
コイブミのカスタマイズは「koibumi_app」フォルダ内にある「koibumi.css」(CSS形式のファイル)を編集して行いました。

テキストボックスのカスタマイズ
角を丸くする

テキストボックスの角をすこし丸くします。
textarea#koibumi_text {
font-size: 14px;
padding: 10px;
line-height: 1.4em;
width: 100%;
margin: 0 10px 0 0;
border: 1px solid #959595;
border-radius: 3px;
font-family: inherit;
}input#koibumi_text:focus,
textarea#koibumi_text:focus,
button#koibumi_btn:focus {
outline: none;
}上記コードの部分にそれぞれ「border-radius: 5px;」の変更・追加(この「border-radius」の値は同じ値にしてください)。
textarea#koibumi_text {
font-size: 14px;
padding: 10px;
line-height: 1.4em;
width: 100%;
margin: 0 10px 0 0;
border: 1px solid #959595;
border-radius: 5px; /* 3pxから5pxに変更 */
font-family: inherit;
}input#koibumi_text:focus,
textarea#koibumi_text:focus,
button#koibumi_btn:focus {
outline: none;
border-radius: 5px; /* 新たに追加 */
}border-radius は外側の角を丸くするのに使うCSSのプロパティ。
「border-radius: 〇px;」の〇部分を任意の値にするとそのぶん角がまるまります。もっと丸くしたいよ!って方は値を大きくしてみてください。
選択時の色を変える

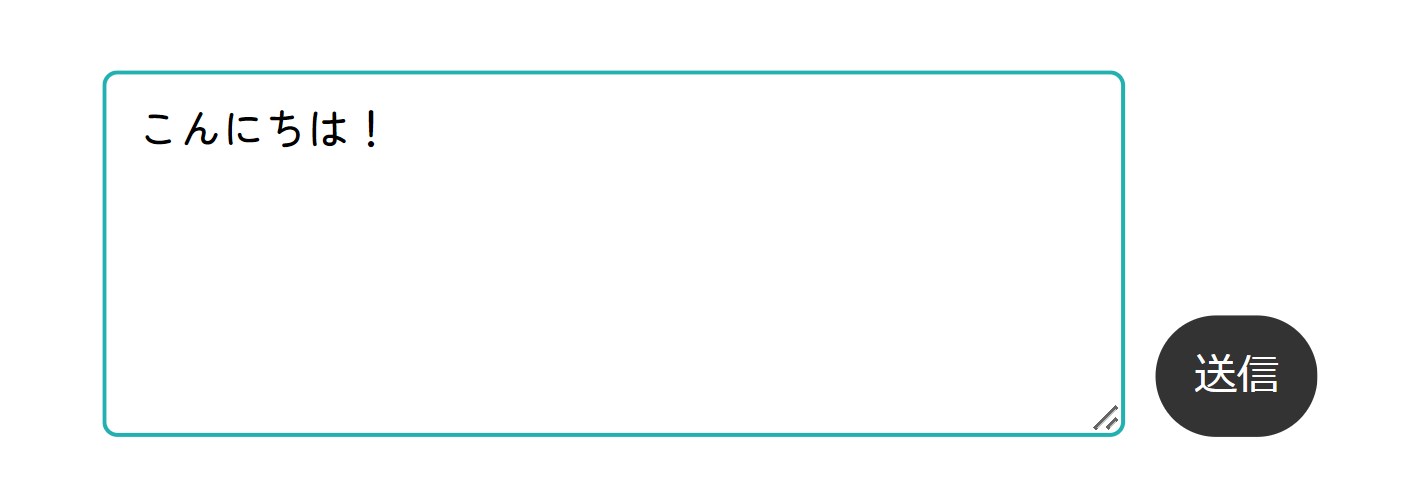
未選択時はグレーのまま、フォームにコメントを打ちこむとき(テキストボックス選択時)に色が変わるようにします。
input#koibumi_text:focus,
textarea#koibumi_text:focus,
button#koibumi_btn:focus {
outline: none;
}上記コードの部分に「border: 1px solid #23b0b0;(任意の色)」を追加
input#koibumi_text:focus,
textarea#koibumi_text:focus,
button#koibumi_btn:focus {
outline: none;
border: 1px solid #23b0b0; /* #23b0b0 の部分はお好きな色に変更してください */
}太さを変更する
先ほど色変更のときに追加した「border: 1px solid #23b0b0;」の「border: 〇px」の値を変更すると、テキストボックスの太さを変更できます。
この値は大きいほど太くなります。
textarea#koibumi_text {
font-size: 14px;
padding: 10px;
line-height: 1.4em;
width: 100%;
margin: 0 10px 0 0;
border: 1.5px solid #959595; /* テキストボックスの太さ変更 */
border-radius: 3px;
font-family: inherit;
}input#koibumi_text:focus,
textarea#koibumi_text:focus,
button#koibumi_btn:focus {
outline: none;
border: 1.5px solid #23b0b0; /* テキストボックスの太さ変更 */
}送信ボタンのカスタマイズ
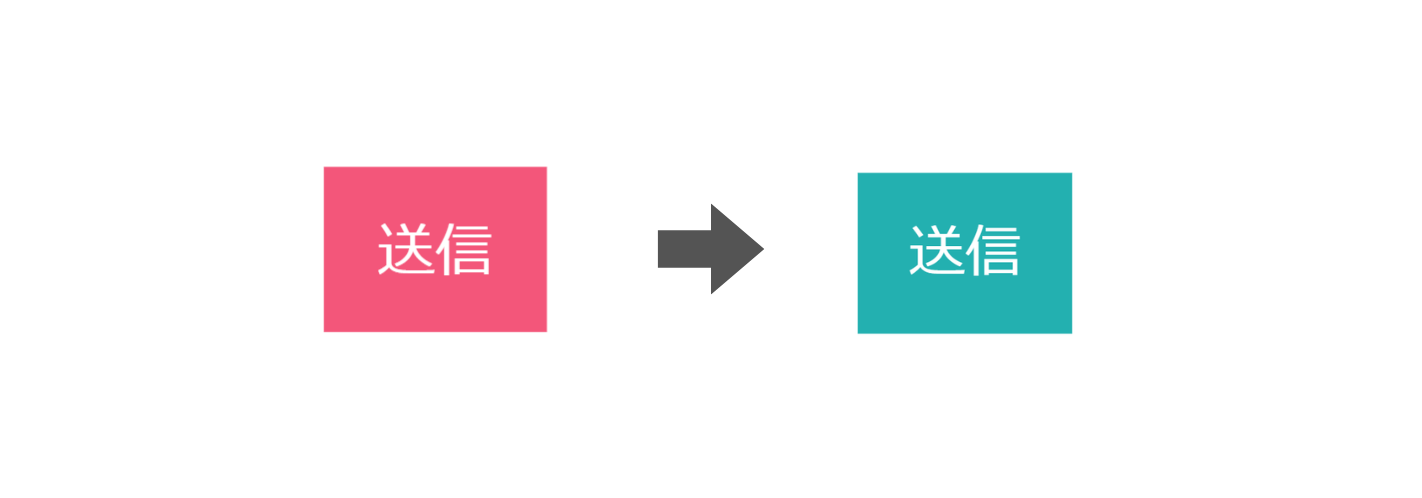
ボタンホバー時の色を変更

ホバー時ピンク色に変わる送信ボタンの色を好きな色に変更しましょう。
button#koibumi_btn:hover {
background: #f3567a; /* ホバー時ピンク色 */
}button#koibumi_btn:hover {
background: #23b0b0; /* #23b0b0(緑色)に変更 */
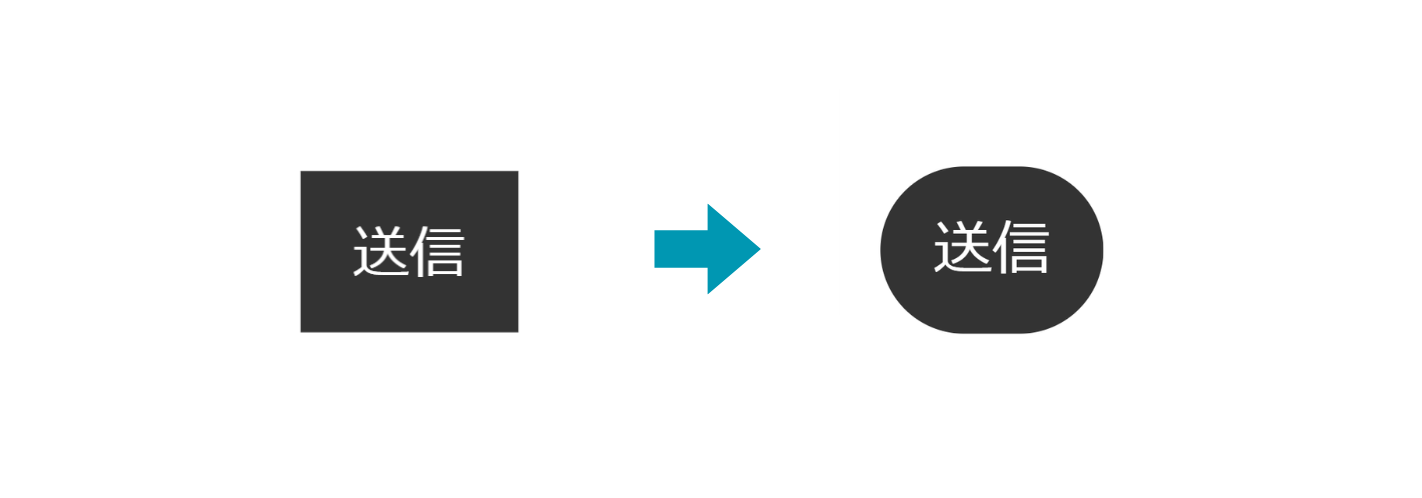
}送信ボタンを丸くする

四角い送信ボタンを丸くするCSSです。
button#koibumi_btn {
border: none;
cursor: pointer;
font-size: 14px;
padding: 5px;
line-height: 1em;
width: 65px;
background: #333333;
color: white;
transition: .3s;
margin: auto 0 0;
height: 40px;
text-align: center;
}button#koibumi_btn:hover {
background: #23b0b0;
}上記ふたつのコードに、先ほどフォームの角を丸くするときに使った「border-radius」を追加してボタンを丸くします。
button#koibumi_btn {
border: none;
cursor: pointer;
font-size: 14px;
padding: 5px;
line-height: 1em;
width: 65px;
background: #333333;
color: white;
transition: .3s;
margin: auto 0 0;
height: 40px;
text-align: center;
border-radius: 50px; /* 角を丸くする */
}button#koibumi_btn:hover {
background: #23b0b0;
border-radius: 50px; /* 角を丸くする */
}四角いボタンを丸くするだけなら上記コードで問題ないのですが、テキストボックスのカスタマイズも行っている場合は、送信ボタンを押すとCSS同士が干渉して「四角の自分を捨てきれない丸ボタン」が爆誕してしまいます。
それはそれで愛嬌があるのですが、四角のボタンを押さえつけたい方は以下の変更を追加して四角ボタンとしての自我を押さえつけましょう。
input#koibumi_text:focus,
textarea#koibumi_text:focus,
button#koibumi_btn:focus {
outline: none;
border-radius: 5px;
border: 1.5px solid #23b0b0;
}input#koibumi_text:focus,
textarea#koibumi_text:focus {
outline: none;
border-radius: 5px;
border: 1.5px solid #23b0b0;
}さらにボタンフォーカス時に角を丸くするための「border-radius: 50px;」を追加
button#koibumi_btn:focus {
outline: none;
border-radius: 50px;
}これで送信ボタンを完全に丸くすることができます。「koibumi_btn」で指定している「border-radius」の値はすべて統一する必要がある点にご注意です(ばらばらの値だと閉じ込められた四角の自我が出てくる瞬間が生まれます)。
コイブミカスタマイズまとめ
無事に変更できましたでしょうか?
do 様が配布されているプログラム匿名フォーム「コイブミ」をカスタマイズ方法をご紹介いたしました。
今回はご紹介しませんでしたが、フォーム内の文字の大きさや色も変更できそうです。意外とかんたんにできたので、興味がある方はお試しください(バックアップは取りましょう!)。

do 様はコイブミの他にも個人ブログで使えるPHPプログラムやテンプレートを配布されているので、いつも参考にさせていただいています。皆さんも素敵な個人ブログライフを!



コメント