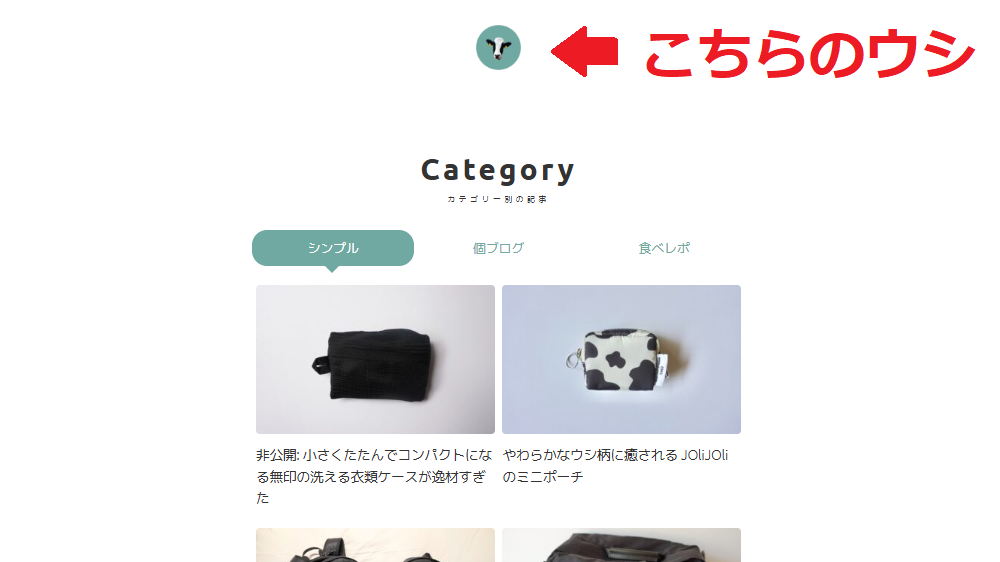
サイト開設当初からおよそ2年半、長い間ウシアイコンをメインビジュアル(ヘッダーロゴ)としてきました。

これはこれで気に入っており、それなりにインパクトもあったと思うのですが、サイト名が明記されていないことで怪しいサイトだと思われるのではないか?といった懸念も抱いていました。
パっと見、ロゴってわかりづらかったですよね。「なんかウシおる」みたいな。

わたしは解雇されてしまうってわけですか……

ヘッダーからはいなくなってしまうけど、これからもファビコンや記事内で活躍してね!
ウシは解雇となりますが、おしゃれなロゴはつくれないし、絵は描けないし、センスもない……
・・・……もしかして、サイトタイトルをおしゃれフォントにすればいいのでは?!
Googleフォントに変更してみました (ちょっと居酒屋っぽい?)

マウスホバー(スマホではサイト名クリック)で色も変わります。
cocoon でサイト名をおしゃれにする方法

フォント指定がないと、サイト名の表示はこんなかんじ。

ちょっとさみしいかんじがする

ざっくり以下の手順でおしゃれなフォントに変更していくよ
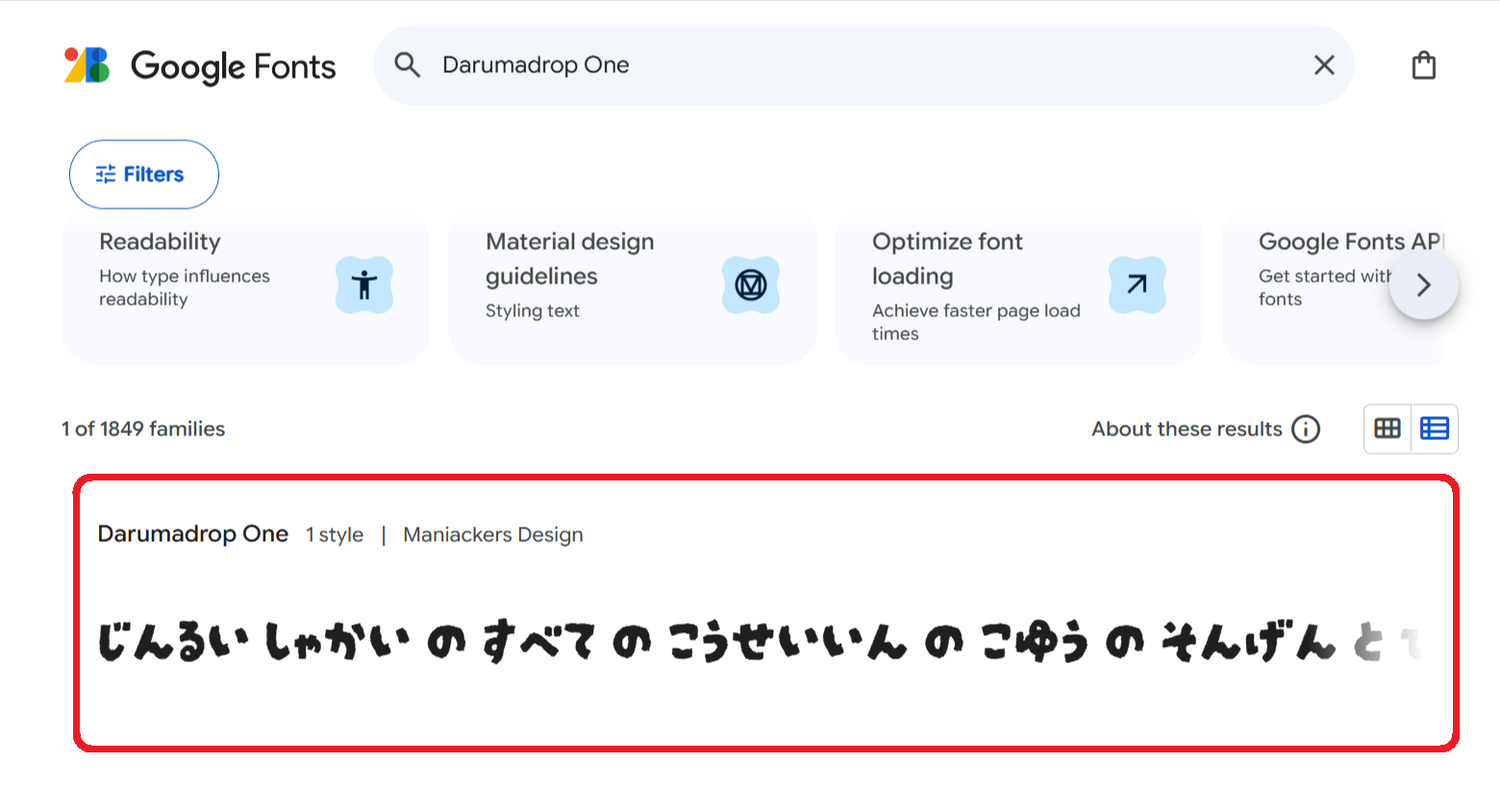
お好きな Google フォントを選ぶ
まず最初に Google font にアクセスし、お好きなフォント(文字の種類)を選びましょう。
※ 当サイト(まめたろぐ)のサイト名は「Darumadrop One」というフォントを使用しています。
コードをコピーする

サイトに導入したいフォントが決まったら、フォントをクリックし詳細ページを開きましょう。

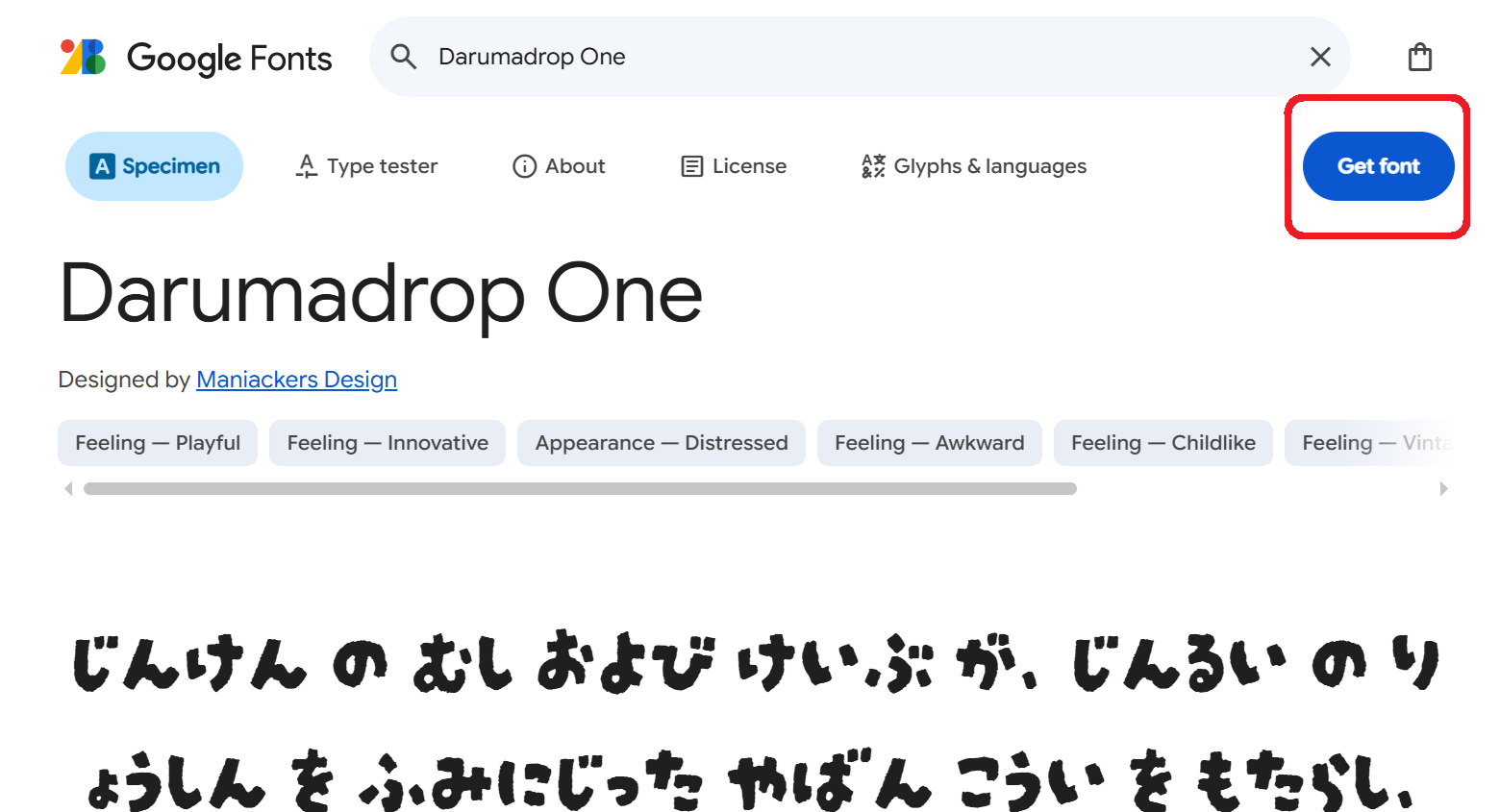
右上の「Getfont」をクリックします。

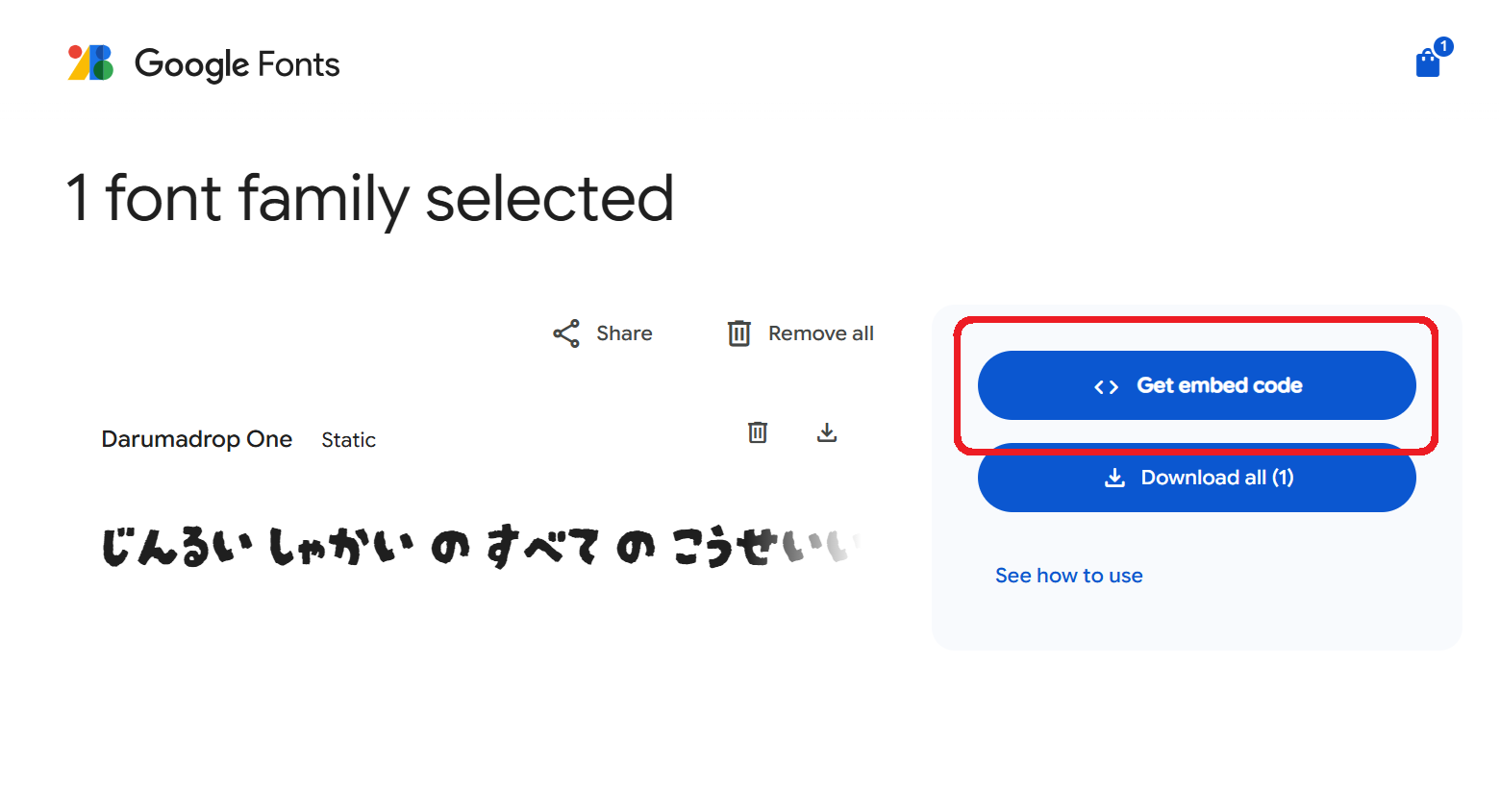
「< > Get embed code」をクリック

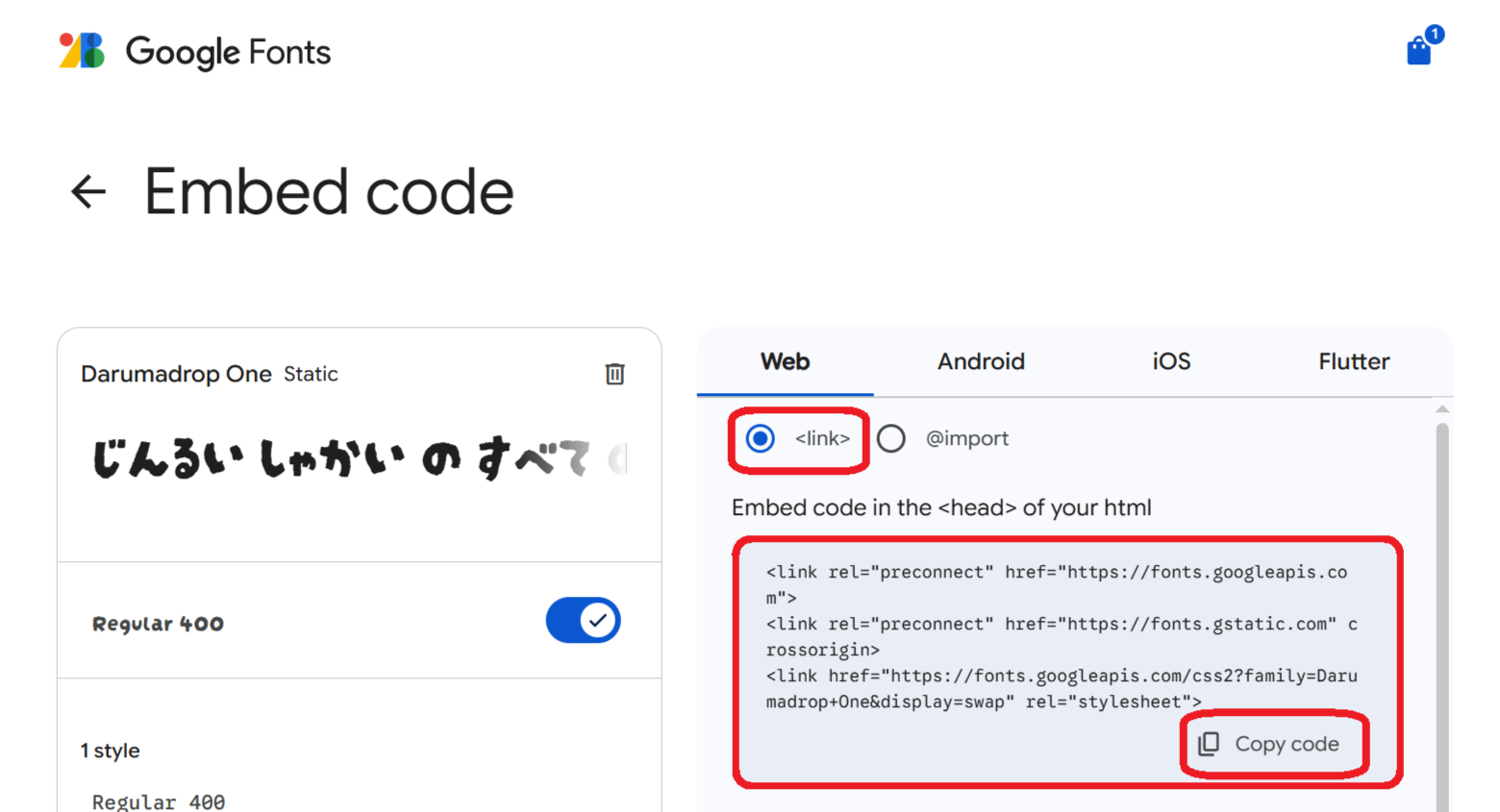
<link> と @import の2種類が選択できますが、<link> のコードをコピーします。
子テーマにコードを記述する
子テーマの「head-insert.php」と「style.css」にコードを記述していきます。
cocoon には親テーマと子テーマの2種類がありますが、編集するのは必ず子テーマ(Cocoon Child)です。

まちがえないように注意してね
① head-insert.php
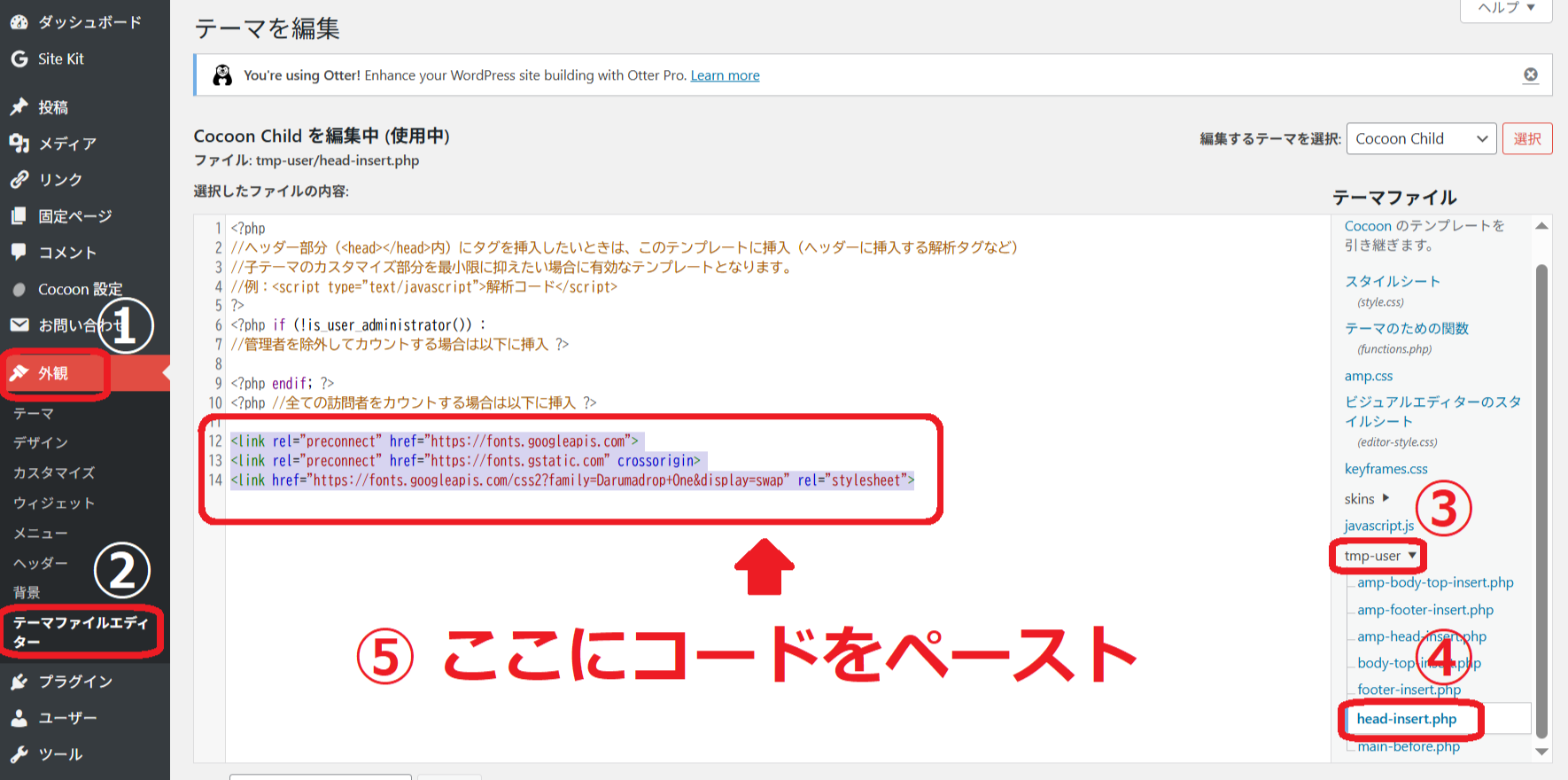
先ほど Google fonts でコピーした <link> の内容を、子テーマの「head-insert.php」にペーストします。

★ ダッシュボード > 外観 > テーマファイルエディター > tmp-user > head-insert.php の順にクリック
これで自分のサイトに Google フォントを表示する準備が整いました。
※ ここでGoogle フォントを読み込むコードを入力しないと、フォントが変更されない点に注意が必要です。② style.css

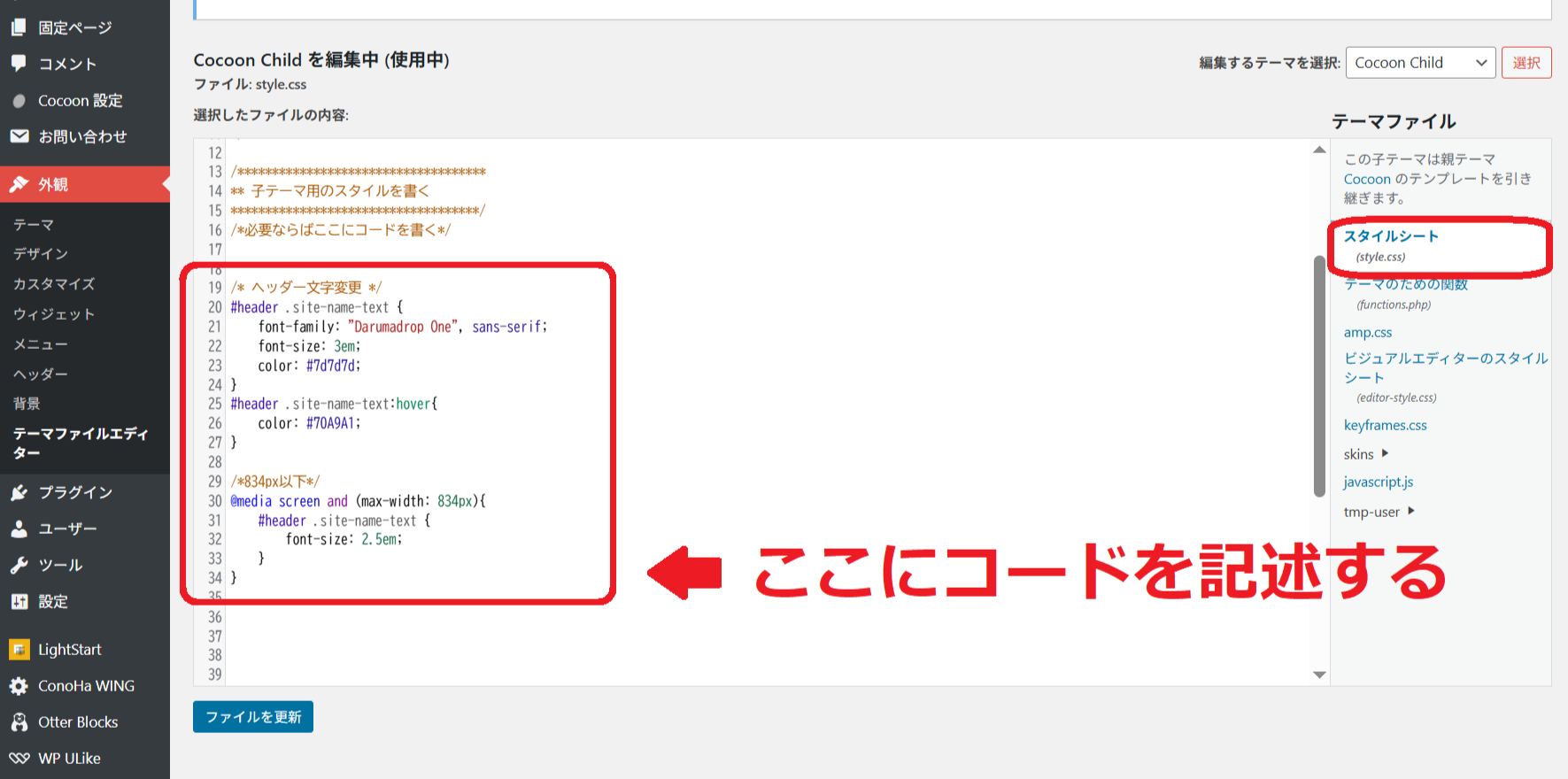
★ ダッシュボード > 外観 > テーマファイルエディター > style.css の順にクリック
ここにサイト名を Google フォントにするためのコードを記述します。
/* ヘッダー文字変更 */
#header .site-name-text {
font-family: "Darumadrop One", sans-serif; /* Google font「Darumadrop One」に変更 */
font-size: 3em; /* 文字の大きさ */
color: #7d7d7d; /* 文字色 */
}
#header .site-name-text:hover{
color: #70A9A1; /* マウスホバー時の文字色 */
}
/* 834px以下 */
@media screen and (max-width: 834px){
#header .site-name-text {
font-size: 2.5em; /* スマホから見たときの文字サイズ */
}
}「.site-name-text」でフォントは変更できたのですが、文字サイズが変更できなかったので「#header」をつけることで対応しています。
おわりに
ウシは解雇されてしまいましたが、Google フォントを使用してヘッダーのサイト名をおしゃれにすることができました。
この記事が、ヘッダーのデザインでお悩みの方のお役に立てれば幸いです。

わたしのことも忘れないでね




コメント